Tốc độ website là một thông số ảnh hưởng rất lớn đến trải nghiệm người dùng. Chính vì thế mà Google rất đánh giá cao thông số này cho SEO. Vậy làm cách nào để kiểm tra website bạn có tốc độ như thế nào và cần làm gì để cải thiện các lỗi gây chậm website? Sau đây mình sẽ chia sẻ cho các bạn các công cụ kiểm tra tốc độ website chính xác và đầy đủ nhất.
Mỗi công cụ sẽ mang đến cho bạn một trải nghiệm khác nhau và có thể tùy cảm nhận của các bạn phù hợp với công cụ nào phù hợp, hãy cùng mình khá phá các công cụ ngay sau đây.
Top 5 công cụ giúp kiểm tra tốc độ trang Web tốt nhất
Công cụ PageSpeed Insights
PageSpeed Insights là công cụ được phát triển bởi Google, chính vì thế mà nếu dựa vào công cụ này bạn sẽ đánh giá chuẩn tốc độ website của bạn. Nếu bạn muốn làm hài lòng Google với SEO thì không có công cụ nào tuyệt vời hơn công cụ này.

Đầu tiên là bạn nhập địa chỉ website bạn vào ô kiểm tra của Pagespeed, sau đó là bạn click vào Phân tích. Khi đó hệ thống của Google sẽ phân tích cho website bạn, thời gian phân tích tùy thuộc vào số lượng nội dung website bạn hiển thị.
Công cụ kiểm tra tốc độ website Pagespeed Insights sẽ có 2 thông số tốc độ trên điện thoại và máy tính để bàn với thang điểm của công cụ 100.

Thông thường sẽ hiển thị các thông tin về:
- Thời gian phản hồi máy chủ.
- JavaScript và CSS chặn hiển thị.
- Bộ nhớ cache.
- Tối ưu hóa hình ảnh.
- Bật nén.
- Giảm bớt Html, CSS và JavaScript.
- Ưu tiên nội dung hiển thị.
- Chuyển hướng trang đích.
Bạn có thể nhấn vào “Hiển thị cách khắc phục” để xem chi tiết các thông tin gây chậm website.
Công cụ Gtmetrix
Đây là một công cụ kiểm tra tốc độ website chuyên sâu mà bạn sẽ được biết nhiều thông tin hơn. Gtmetrix phân tích dựa vào Page Speed Tests của Google và Yslow của Yahoo.

Bạn chỉ cần dán đường dẫn website vào và click vào “Analyze” công cụ sẽ bắt đầu phần tích website cho bạn với các thông tin tổng quát bao gồm:
- Pagespeed Score: Sẽ được đánh giá theo 100%, thang điểm A,B,C,D,E. Đây là tiêu chí đánh giá tối ưu code theo Google.
- Yslow Score: Cũng như Pagespeed Score nhưng Yslow sẽ dùng theo tiêu chuẩn của Yahoo để đánh giá.
- Fully Loaded Time: Là thời gian mà website bạn tải.
- Total page size: Đây là dung lượng của page bạn cần tải.
- Requests: Là số yêu cầu khi bạn tải website.
Phía bên dưới là hiển thị đầy đủ các thông tin để bạn có thể dễ dàng hiểu được vì sao website bạn tải nhanh hay lâu. Bạn có thể dựa vào các thông số này để chỉnh sửa.

Gtmetrix là công cụ khá mạnh vì nó hiển thị mọi thứ rất là chi tiết với các thống số điều được công cụ đánh giá điểm số riêng. Bạn có thể chọn các phần khác nhau như: PageSpeed, Yslow, timings…
Công cụ Pingdom
Đây được xem là công cụ uy tín đang được các chuyên gia đánh giá cao. Pingdom không chỉ giúp bạn tìm ra được các yếu tố ảnh hưởng tốc độ website còn đưa ra cho bạn các giải pháp. Ngoài ra, thì Pingdom chấm điểm khá là chính xác cho mỗi phần.

Để test website bạn chỉ cần đăng nhập URL của website cần kiểm tra tốc độ. Bên phần Test from sẽ cho chúng ta kiểm tra miễn phí ở 4 local: Dallasm, San Jose (Mỹ), Melbourne (Úc), Stockholm (Thụy Điển), sau đó bạn click vào Start test thì công cụ tiến hành kiểm tra tốc độ website của bạn.
Sau khi công kiểm tra nó hiển thị các thông tin tổng quát về tốc độ website bạn.
- Performance grafe: Điểm số thân thiện với công cụ Google. Thang điểm được chấm là A,B,C,D,E với mức điểm là 100 điểm.
- Load time: Là thời gian tải website.
- Page size: Là dung lượng của trang.
- Requests: Số yêu cầu tải của website.
Phía dưới là sẽ hiển thị các thông tin chi tiết về hiệu suất tải của website khi bạn click vào mũi tên nó hiển thị các thông tin cần cải thiện và hướng dẫn chỉnh sửa. Nếu bạn đang sử dụng website wp bạn có thể xem thêm bài tăng tốc wordpress để cải thiện website của bạn.
Công cụ Webpagetest
Sau khi bạn chắc chắn đã cải thiện website bạn về tốc độ, bạn có thể sử dụng một công cụ khác nữa là Webpagetest để kiểm tra tốc độ website với nhiều trình duyệt, thiết bị và địa chỉ khác nhau. Tốc độ của website dựa vào rất nhiều yếu tố khác nhau, vì vậy nếu bạn muốn có cái nhìn tổng quan về tốc độ website bạn thì đây là công cụ cực kỳ hữu ích.

Khi người dùng vào website bạn có thể ở bất cứ đâu, bằng bất cứ công cụ, trình duyệt nào. Do đó, mà đây cũng là phần công việc quan trọng của bạn để đảm bảo website bạn có tốc độ thân thiện với mọi nơi, mọi thiết bị.

Công cụ Dotcom
Dotcom có thể giúp bạn kiểm tra một lúc 25 vị trí trên toàn thế giới một lần. Do đó, mà bạn có thể nắm rõ được website bạn ở đâu có tốc độ nhanh, ở đâu có tốc độ chậm.

Công cụ này lại không phân tích quá sâu vì sao website bạn lại chậm nhưng nó lại hiển thị cho bạn có cái nhìn tổng quát hơn và đây cũng là công cụ hữu ích để kiểm tra tốc độ website của bạn.

Nếu bạn muốn cải thiện vị trí trên công cụ tìm kiếm của bạn thì bạn hãy giải quyết các vấn đề liên quan đến tốc độ. Nếu tốc độ website bạn tốt bạn sẽ có được một yếu tố về SEO đánh giá cao.
Ngoài ra, bạn có thể tham khảo thêm 7 công cụ khác dưới đây:
3 Cách Phổ Biến Cải thiện Tốc độ Trang Web
Khi bạn phân tích trang của mình (hoặc trang web) bằng một trong các công cụ kiêm tra tốc độ trang ở trên, bạn sẽ nhận được nhiều khuyến nghị để cải thiện hiệu suất của trang web.
Nội dung tiếp theo, mình sẽ chia sẻ về 3 cách phổ biến nhất có thể giúp bạn cải thiện được tốc độ tải trang cho trang web.
1. Nén hình ảnh
Hình ảnh thường có tác động đến tốc độ trang chậm. Việc nén hình ảnh trên trang web là một trong những giải pháp nhanh nhất để cải thiện tốc độ trang và tăng xếp hạng SEO của bạn.
Mục tiêu của chúng ta là nên nén hình ảnh có dung lượng càng nhỏ càng tốt, nhưng vẫn đảm bảo không ảnh hưởng đến chất lượng hoặc trải nghiệm người dùng. Hiện nay, có nhiều cách để nén ảnh mà không ảnh hưởng quá nhiều đến chất lượng hình ảnh bằng công cụ online hoặc offline.
PicResize: Giảm size ảnh online
Tại trang chủ của PicResize, hãy tải lên hình ảnh của bạn vào công cụ. Và chọn kích thước nhỏ hơn bạn muốn giảm size hình ảnh, công cụ hổ trợ giảm 50%, 75%, hoặc tùy chỉnh.
Ví dụ 770×713 là hình ảnh gốc bạn đang có, sau khi giảm size ảnh với 50% thì nó sẽ còn 385 x 356.
Lưu ý: Cách giảm size này chỉ áp dụng nếu hình ảnh cần tải lên website có size lớn, có thể là 3024×4032,…
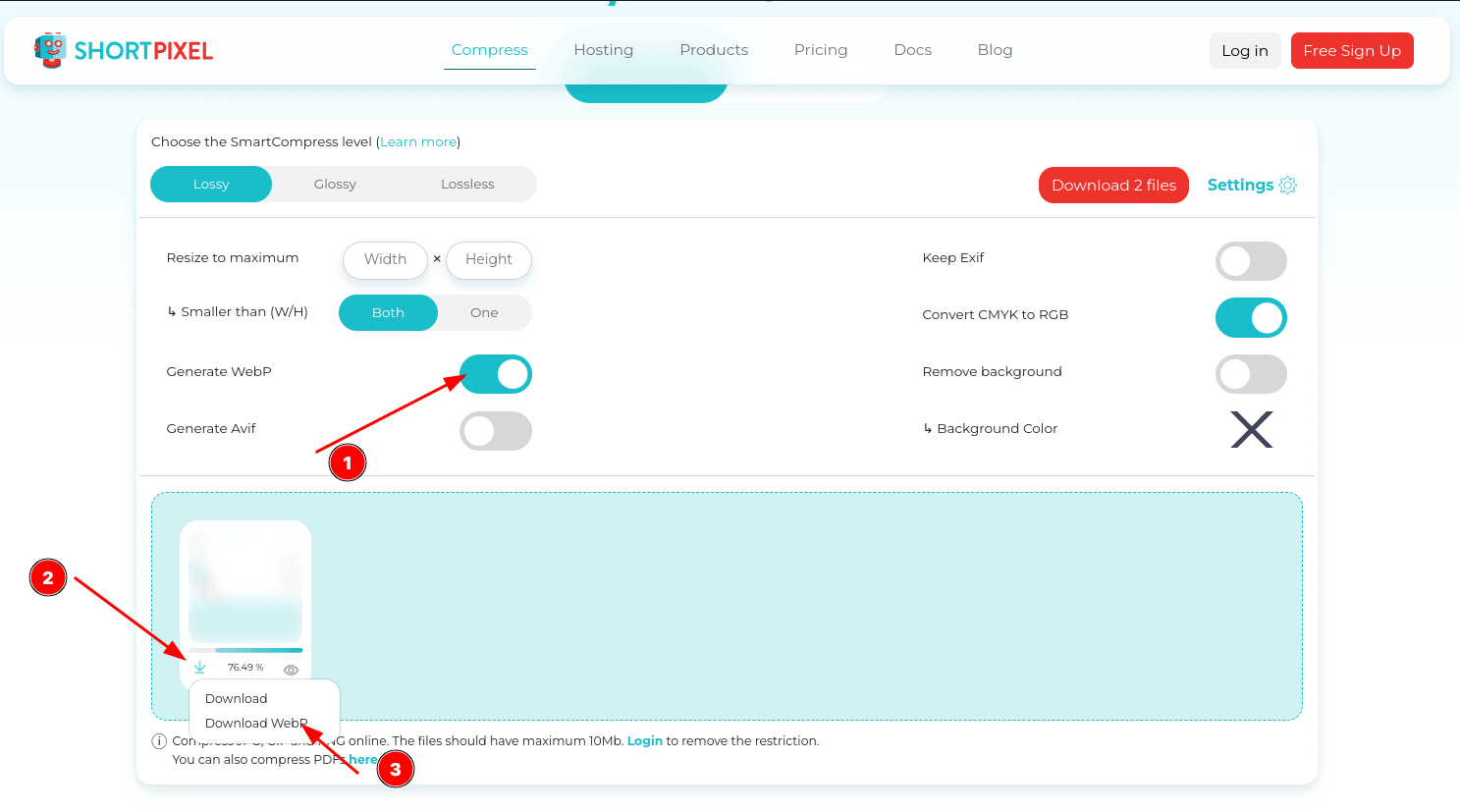
Shortpixel.com: Công cụ nén ảnh đa năng online
Shortpixel là một công cụ nén ảnh trực tuyến cho phép bạn giam dung lượng ảnh gốc mà không là thay đổi chất lượng hình ảnh quá nhiều. Chúng ta có thể chuyển đổi ảnh sang định dạng Wepb và resize ảnh dễ dàng mà không cần sử dụng thêm công cụ nào khác.
Trước khi nén ảnh, chúng ta cần nhấn vào nút Setting ở gốc trên bên trái, sau đó chọn:
- Generate WebP: Công cụ sẽ chuyển file gốc sang file WebP.
- Resize to maximum: Công cụ sẽ resize ảnh theo yêu cầu của bạn, tính năng này khá giống với PicResize. (Chỉ resize ảnh khi ảnh có kích thước lớn hơn 2K)

Tại trang chủ của Shortpixel, kéo thả hình ảnh cần nén nào ô hình chứ nhật hoặc click vào và chọn ảnh. Công cụ hổ trợ chúng ta nén ảnh đến 50 hình cùng lúc.
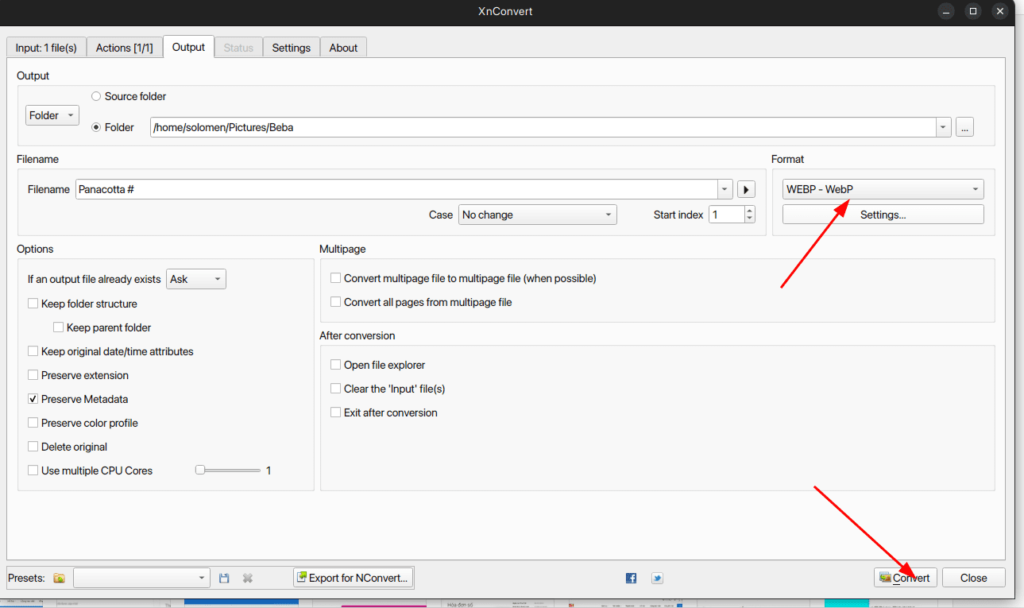
XnConvert – Batch Image Converter

XnConvert là một phần mềm chuyên dụng để chuyển đổi hàng loạt các định dạng hình ảnh khác nhau. Công cụ sẽ cho phép bạn chuyển đổi một lượng lớn các file hình ảnh sang các định dạng khác trong cùng một lúc, giúp tiết kiệm thời gian và công sức.
Ngoài ra, XnConvert còn cung cấp các tính năng khác như thêm Watermark, cắt, xoay, thay đổi kích thước, áp dụng hiệu ứng và nhiều tính năng khác. XnConvert là một phần mềm miễn phí và được hỗ trợ trên nhiều hệ điều hành như Windows, Mac và Linux. Công cụ có hổ trợ nhiều định dạng ảnh thông dụng, và WEPB cũng là một trong số đó.
2. Chọn đúng định dạng ảnh
Hiện nay, có nhiều định dạng ảnh phổ biến được sử dụng trên Internet hiện nay bao gồm, JPEG, JPG, PNG, GIFs, WEBP… ở mỗi định dạng sẽ có những ưu và nhược điểm riêng. Để lựa chọn định dạng ảnh phù hợp, hãy cùng mình phân tích sơ qua về các định dạng ảnh này.
- JPEG: Tốt cho các ảnh thực tế, như ảnh chụp sản phầm, phong cảnh,…
- PNG: Tốt cho các ảnh chụp màn hình, thiết kế, logo hoặc các ảnh có độ chi tiết cao hơn.
- GIFs: Đây là một dạng ảnh động vì vậy nó thường có dung lượng khá cao, nên hãy tránh sử dụng hoặc chuyển qua sử dụng video thay cho GIFs để giúp cho trang được nhẹ hơn.
- WebP: Loại file này đang trở nên ngày càng phổ biến vì nó nhẹ hơn nhiều so với JPEG và PNG (thực tế lên đến ba lần nhỏ hơn).
Trong tương lai, định dạng WebP sẽ có thể trở thành định dạng tiêu chuẩn khi sử dụng ảnh cho website và thực tế thì mình cũng đã chuyển sang định dạng WebP này một thời gian hơn 1 năm cho nhiều trang web.
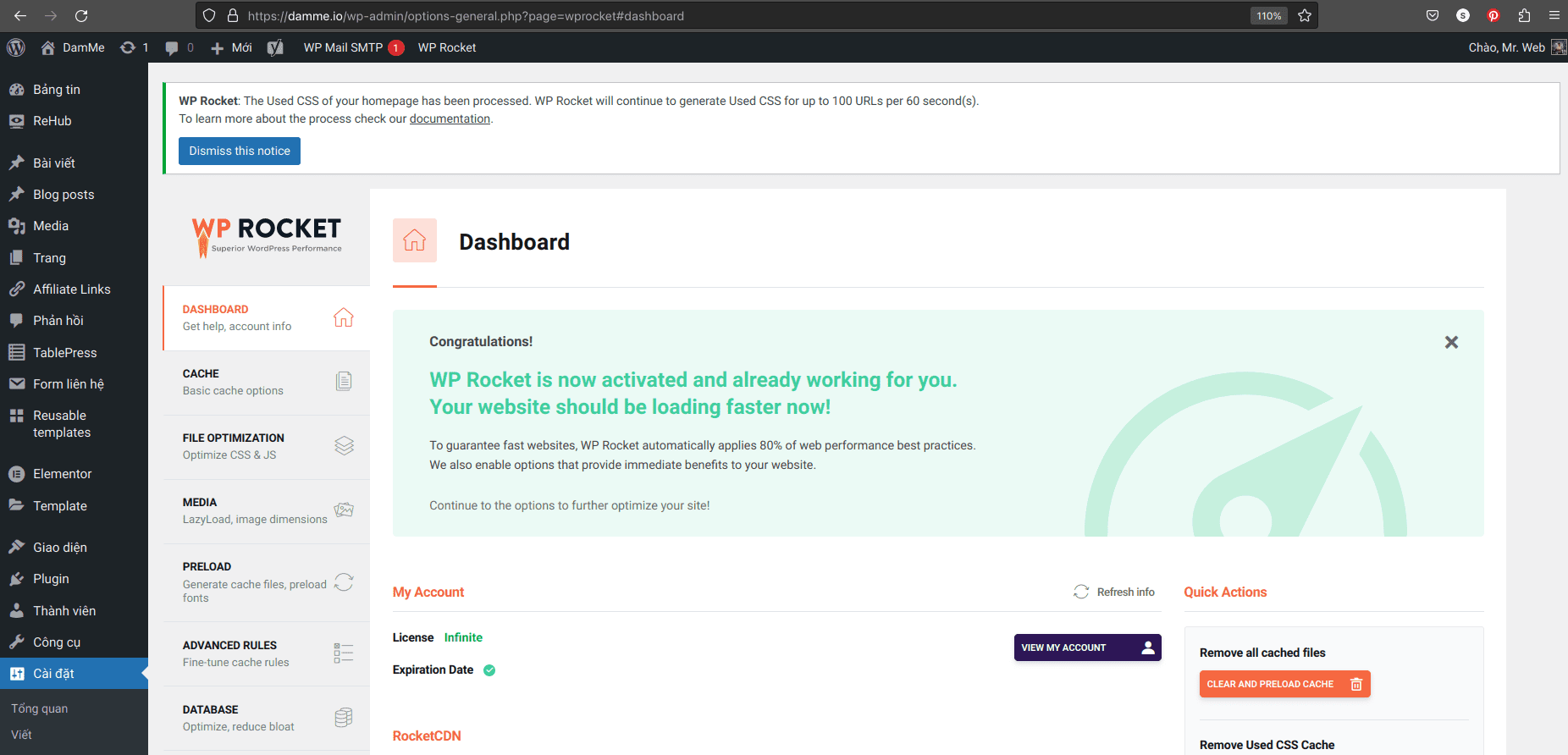
Sử dụng W3 Total Cache hoặc WP Rocket
W3 Total Cache và WP Rocket đều là các plugin tối ưu hóa trang web cho nền tảng WordPress.
W3 Total Cache là một plugin miễn phí và mở mã nguồn được phát triển bởi Frederick Townes. Nó đã được tải xuống hơn 1 triệu lần và được sử dụng rộng rãi bởi cộng đồng WordPress. W3 Total Cache hỗ trợ nhiều loại bộ nhớ cache, bao gồm bộ nhớ đệm trang, bộ nhớ đệm đối tượng và bộ nhớ đệm database. Nó cũng hỗ trợ tối ưu hóa mã nguồn mở và các chức năng minification.
WP Rocket là một plugin tối ưu hóa trang web cao cấp và có giá trị phí hàng năm (Giá tương đối cao). Nó cung cấp các tính năng tương tự như W3 Total Cache, nhưng có giao diện người dùng thân thiện hơn và dễ sử dụng hơn.
Nó cũng cung cấp tính năng phân tích và tối ưu hóa cơ sở dữ liệu để giúp cải thiện tốc độ tải trang web. WP Rocket cũng hỗ trợ tính năng tối ưu hóa hình ảnh và lazy loading, cũng như tính năng mở rộng để tích hợp với các dịch vụ CDN.

Việc lựa chọn W3 Total Cache và WP Rocket tùy thuộc khả năng tài chính cũng như sự tìm hiểu của bạn ở mỗi Plugin. Hiện mình đang sử dụng WP Rocket cho hầu hết các trang web và có thể nói đây là một trong những Plugin tối ưu hóa cho website tốt nhất hiện nay.
Sau khi cài đặt Plugin, chỉ với vài bước đơn giản là chúng ta đã có thể tăng tốc cũng như đặt số điểm rất cao từ các công cụ kiểm tra ở trên.
Điểm trừ của WP Rocket là sẽ có một vài plugin không tương thích và chúng ta cần phải bỏ thời gian để tìm giải pháp khắc phục.
Tại sao chúng ta lạ cần kiểm tra tốc độ của trang web?
Kiểm tra tốc độ website là một việc rất quan trọng trong việc phát triển website bởi nó có thể quyết định đến lưu lượng truy cập, khả năng tăng doanh số của một trang web.
Và theo Neilpatel, có hơn 40% người dùng sẽ quyết định không truy cập lại trang web nếu như tốc độ tải trang của trang đó lớn hơn 3 giây.
1. Cải thiện trải nghiệm người dùng:
Tốc độ tải trang của website ảnh hưởng lớn đến trải nghiệm người dùng. Nếu website tải chậm, người dùng sẽ mất kiên nhẫn và có thể chuyển sang website khác.
2. Tối ưu hóa SEO
Tốc độ tải trang cũng là một yếu tố quan trọng trong tối ưu hóa công cụ tìm kiếm (SEO). Google đã xác nhận rằng tốc độ tải trang của website sẽ ảnh hưởng đến thứ hạng của trang trên kết quả tìm kiếm.
Vì vậy, việc có được tốc độ website giúp bạn tối ưu hóa trang web của mình để đạt được thứ hạng cao hơn trên các kết quả tìm kiếm.
3. Giảm tỷ lệ thoát trang (Bounce Rate)
Nếu tốc độ tải trang của website quá chậm, người dùng có thể sẽ không chờ đợi và bấm nút “back” để trở lại kết quả tìm kiếm hoặc chuyển sang trang web khác. Điều này dẫn đến tỷ lệ thoát trang cao, đây là tỷ lệ người dùng chỉ xem một trang và rời khỏi website.
4. Tăng doanh số bán hàng
Tốc độ tải trang cũng ảnh hưởng đến doanh số bán hàng. Nếu website của bạn tải chậm, khách hàng có thể bỏ qua sản phẩm của bạn và chuyển sang đối thủ cạnh tranh.
Lời kết
Hy vọng các công cụ trên sẽ giúp bạn kiểm tra tốc độ và lỗi của trang web để từ đó có được những cách khắc phục hiệu quả. Trong thời gian tới, mình sẽ hướng dẫn bạn cách để có thể đạt được điểm tối đa với PageSpeed Insights của Google, chắn chắn rồi, việc đạt được điểm test cao sẽ góp một phần không nhỏ để gia tăng thứ hạng từ khóa của trang web của bạn trên Google.
Chúc bạn thành công!