Việc thay đổi font chữ cho website ngày càng được chú trọng và sử dụng nhiều hơn vì sự ảnh hưởng của các font chữ đến với hành vi người dùng là rất cao.
Một font chữ đẹp, dễ nhìn sẻ làm khách hàng thích và có thể dành nhiều thời gian để xem nội dung đồng thời cũng tăng tính chuyên nghiệp của trang web của bạn. Một font chữ đúng với phong cách của ngành, của đối tượng dẫn đến việc chốt đơn và giữ chân khách hàng lâu hơn.
Với nhiều bạn mới sử dụng hoặc một số bạn sử dụng WordPress một thời gian rồi vẫn chưa biết cách thay font chữ trong WordPress như thế nào? Đừng lo! Bài viết này, mình sẽ hướng dẫn thay đổi font chữ WordPress với nhiều cách khác nhau trong bài viết này sẽ giúp ích được cho bạn.
Cách Thay Đổi Font Chữ Cơ Bản Trên WordPress
Thông thường thì sẽ có ba tùy chọn cơ bản nhất để bạn thay đổi font chữ WordPress cho website của mình.
- Đầu tiên nhắc đến chính là Font chữ Google, hoặc các dạng Web Adobe Edge, chúng được lưu trữ bằng bên thứ ba và bạn sử dụng buộc phải gắn mã của bên thứ 3 này vào website của bạn mới hoạt động được.
- Các dạng Font chữ được tích hợp sẵn vào chủ đề (theme) của bạn và bạn chỉ cần vào phần tùy chọn văn bản để sử dụng.
- Thứ ba làm các Font WordPress được lưu trên trang web của bạn bạn chỉ cần Customize và chỉnh sửa áp dụng nó thôi.
Ngoài ra, mình sẻ hướng dẫn bạn thêm phần thay đổi font chữ trong trang WordPress bằng plugin và thao tác thủ công để bạn hiểu rõ hơn và toàn diện hơn về vấn đề này nhé. Bắt đầu nào!
Thay Đổi Font Chữ WordPress từ Theme
Đây là cách đơn giản nhất vì nó có sẵn trong theme rồi, bạn chỉ cần gọi nó ra mà thôi và thay thế cho font hiện tại của trang web là xong. Bạn có thể sử dụng nhiều phông chữ khác nhau mà không ảnh hưởng đến lượng không gian của máy chủ trên Server.
Các font chữ này đều được cung cấp trực tiếp cho website của bạn từ nhà cung cấp theme wordpress vì vậy bạn không phải thực hiện quá nhiều thao tác.

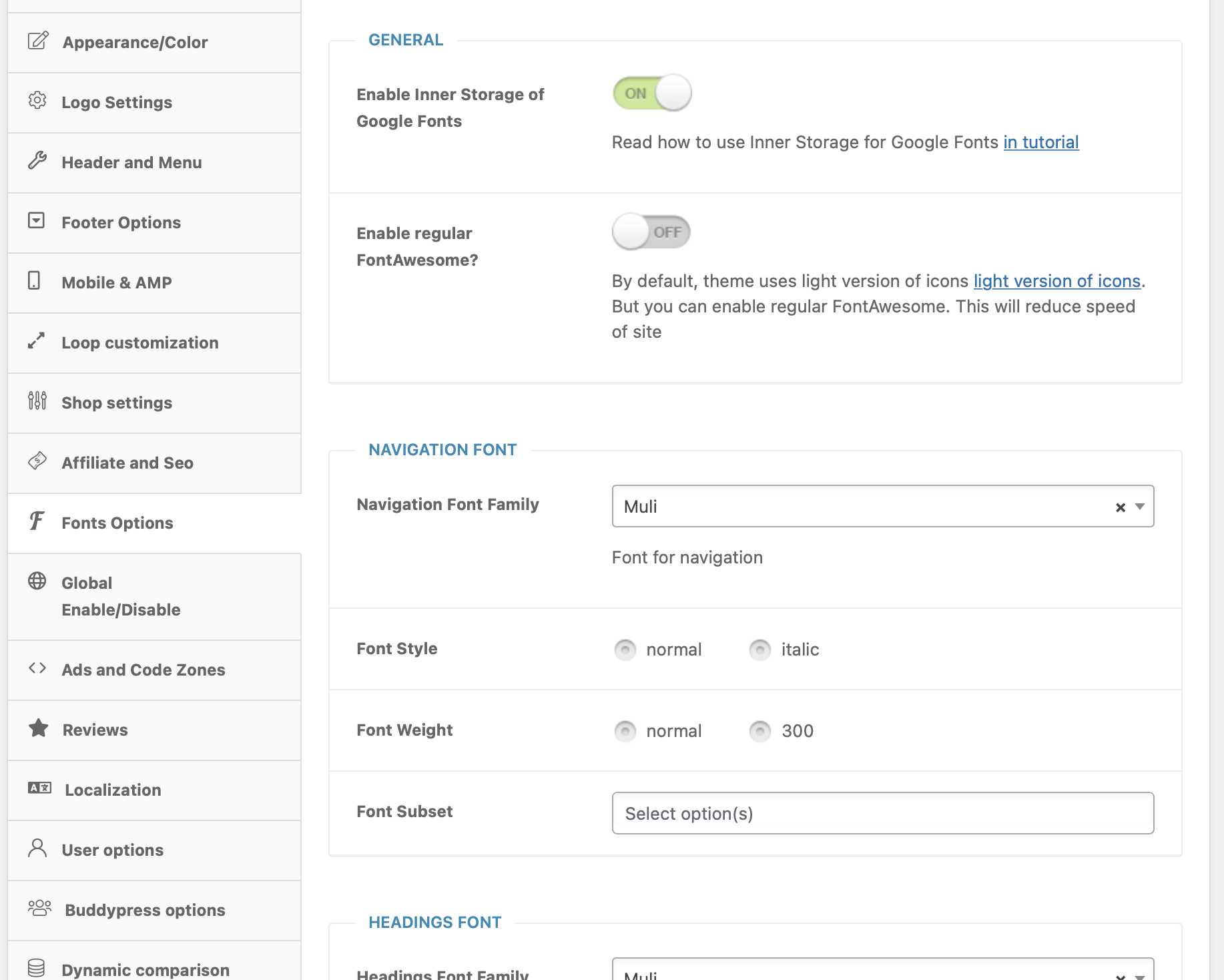
Rehub theme hổ trợ thay đổi font chữ cho trang web rất đơn giản qua Theme Option
Cách Thêm Và Thay Font Chữ WordPress Bằng Plugin
Với trang web bằng WordPress, mọi thứ đều có plugin làm mọi công việc cần thiết của bạn, chỉ việc chọn cái nào phù hợp với bạn mà thôi. Việc sử dụng plugin để thay đổi Font chữ và chọn font chữ cho trang website của bạn theo nhu cầu của mình cũng vậy.
Ở bài viết này, mình sẽ hướng dẫn bạn sử dụng plugin Google Fonts Typography và Easy Google Fonts để thực hiện việc thay đổi Font chữ trong WordPress.
Thay font WordPress với Google Fonts Typography
Bước 1. Đầu tiên thì cũng giống như khi cài các plugin khác bạn vào trang quản trị WordPress -> chọn Plugin -> Add New.
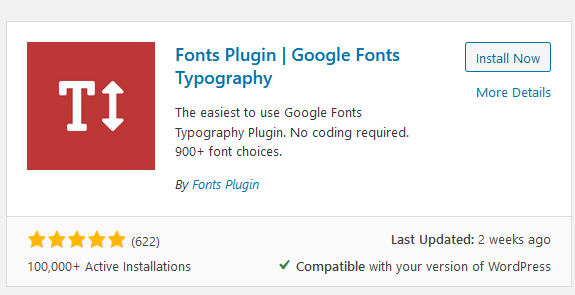
Bước 2. Tiếp theo ở ô tìm kiếm các plugin bạn gõ chữ Google Fonts Typography, sau khi xuất hiện plugin bạn chọn -> Install Now -> đợi một lát để cài đặt xong bạn chọn Activate là xong phần cài plugin vào theme.

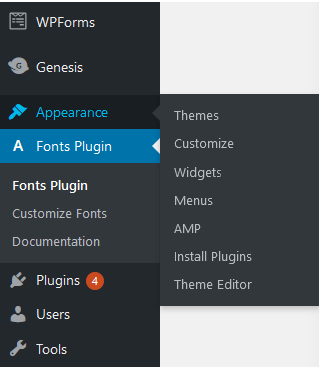
Bước 3. Sau khi cài đặt xong bạn vào Appearance -> Fonts Plugin -> chọn Customize

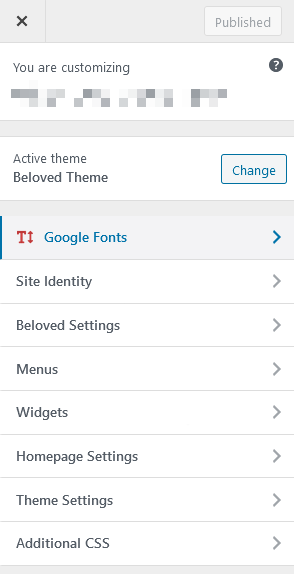
Bước 4. Bạn chọn mục Google Fonts.

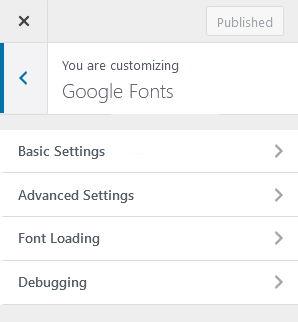
Bước 6. Sau khi bạn đã vào bên trong phần tính năng Google Fonts bạn cần hiểu các chức năng của các cấu hình font trong website như sau:

- Basic Settings: Đây chính là phông chữ mặc định dành cho văn bản, phần tiêu đề cũng như các nút hiển thị (như: thêm vào giỏ hàng, xem thêm,…) của bạn trên website.
- Advanced Settings: Đây là mục font để hiển thị cho tiêu đề trang web, mô tả, các danh mục menu, thanh sidebar và Footer nhé.
- Font Loading: Đây là mục để bạn chọn một số font không sử dụng để giảm đi khả năng làm chậm trang web do các font này gây ra .
- Debugging: Phần này dùng để xử lý các lỗi hay sự cố mà Font gặp phải.
Bạn có thể test các font hiển thị trong phần tùy chỉnh nhé, hoặc hiển thị ngoài theme, khi đã chọn được mẫu font ưng ý với nhu cầu của bạn thì chọn Publish là xong.
Nếu trong quá trình bạn chỉnh sửa mà không ưng ý và quên mất font cũ là gì bạn đừng chọn Publish, mà hãy load lại trang web thì nó sẽ không lưu những gì bạn đã chỉnh sửa đâu.
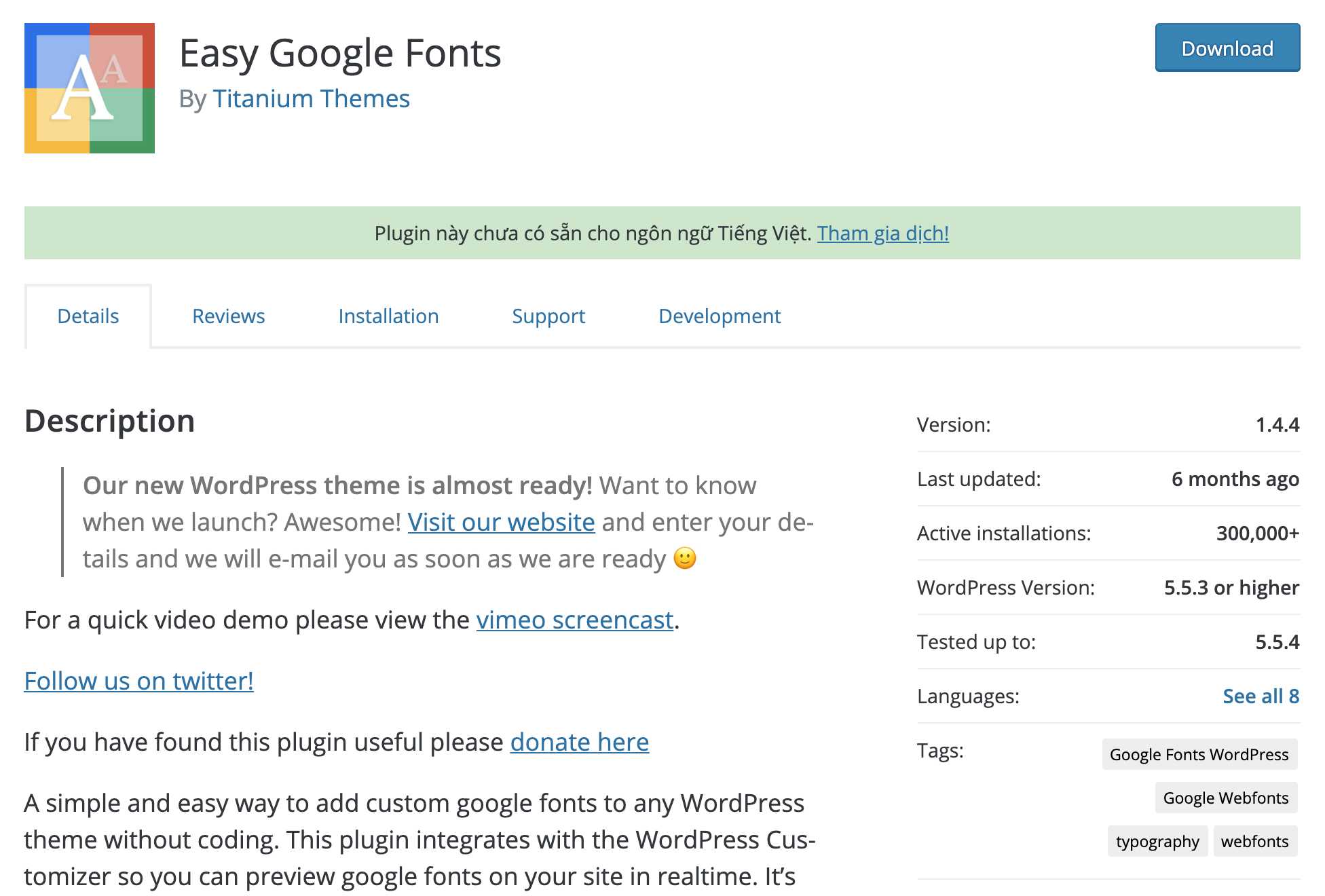
Thay Font WordPress Với Easy Google Fonts
Easy Google Fonts là một Plugin hàng đầu trong việc thay thế các font WordPress, nó còn rất nhiều các font chữ đẹp và lạ mắt cho bạn lựa chọn cho website của mình đó.
Với plugin này bạn có thể thể tùy chỉnh rất nhiều loại ký tự khác nhau, đặc biệt ở plugin này thì bạn chỉ cần chọn chế độ theme ở chủ đề Vietnamese thì nó sẽ hiển thị toàn bộ các font chữ có hỗ trợ tiếng Việt để bạn lựa chọn và sử dụng dễ dàng mà không cần test từng font một.
Hơn nữa, Plugin này đều tương thích với tất cả theme hiện nay nên bạn có thể thoải mái sử dụng. Dưới đây là cách sử dụng Easy Google Fonts plugin mà bạn có thể tham khảo.

Bước 1: Bạn làm giống như bước 1 và 2 ở phần cài plugin trên nhé khác ở chỗ tên của plugin thôi.
Bước 2: Sau khi cài đặt xong bạn vô Appearance -> chọn Customize (tương tự ở trên).
Bước 3: Sau khi vào trong phần Customize (tùy biến) bạn chọn typography nhé bạn nên hiểu một số cấu hình cơ bản.
Ở phần này bạn sẽ thay đổi chi tiết các loại font cho từng thành phần khác nhau trong website phần font nội dung và Font của các tiêu đề từ H1 cho đến H6.
Trong mục Styles bạn hãy lưu ý như sau:
- Script/Subnet: Mục này bạn hãy chọn kiểu chữ để sử dụng thường là chọn vietnamese nếu tiếng anh thì chọn latin nhé, và còn một số kiểu chữ khác nữa nhưng của nước khác.
- Font Family: Đây là mục quan trọng nhất nhé, ở đây bạn chọn loại font chữ cho website như Arial, Roboto, Helvetica, Times New Roman,….
- Font Weight/Style: Mục này là độ đậm hay còn gọi là độ dày của nét ký tự.
- Text Decoration: Mục này là kiểu trang trí font web
- Text Transform: Loại kiểu chữ như viết hoa hết, viết hoa đầu dòng, viết thường hết,…
Thay Font Chữ WordPress Thủ Công (Mã Code)
Nếu bạn là người quản trị website bạn có thể sử dụng phương pháp này, đây là cách làm đơn giản và cũng nhanh chóng tuy nhiên bạn cần biết một ít code (chỉ cần hiểu sơ sơ là được rồi).
Chúng ta sẽ làm trong tệp style.css và functions.php của theme.
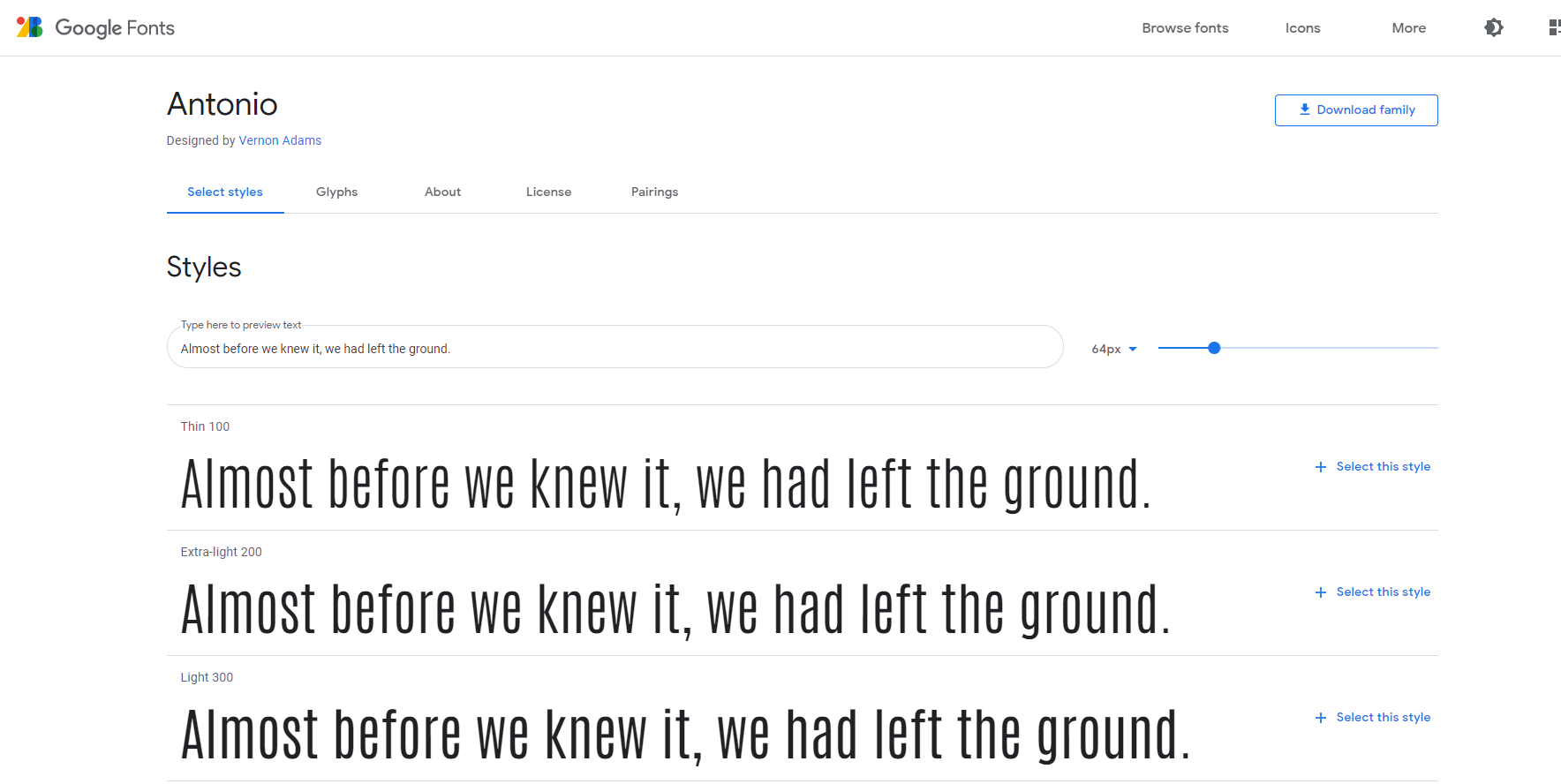
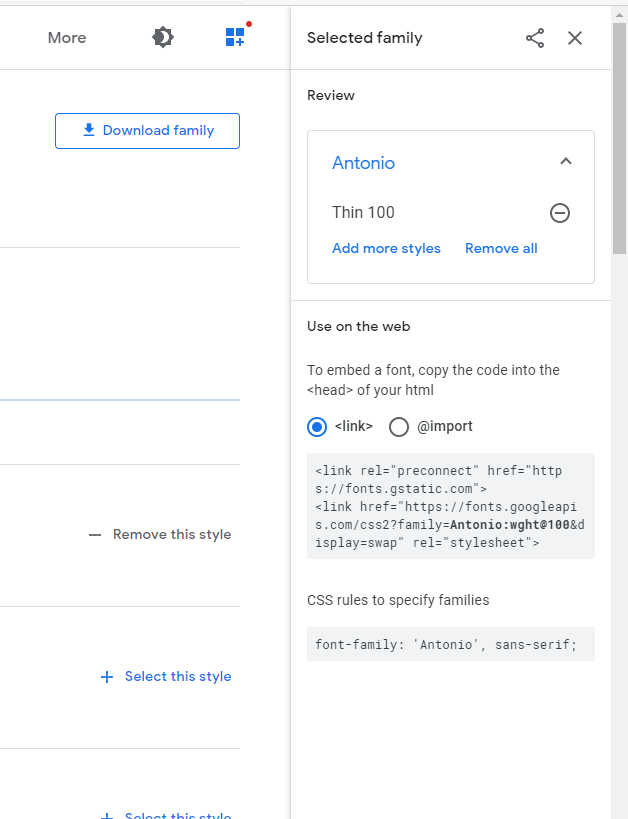
Bước 1. Bạn hãy chọn cho mình một font chữ từ trang web Google Fonts trong thư viện của trang, và chọn + Select this style (plus) để chúng ta thêm nó vào trong thư viện chờ.

Bước 2. Sau đó bạn thấy dưới tab Embed font dưới dùng có một đoạn mã tạo bởi Google Fonts kiểu như sau:
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Antonio:wght@100&display=swap" rel="stylesheet">

Bước 3. Bạn hãy chọn và copy đoạn mã sau: https://fonts.googleapis.com/css2?family=Antonio
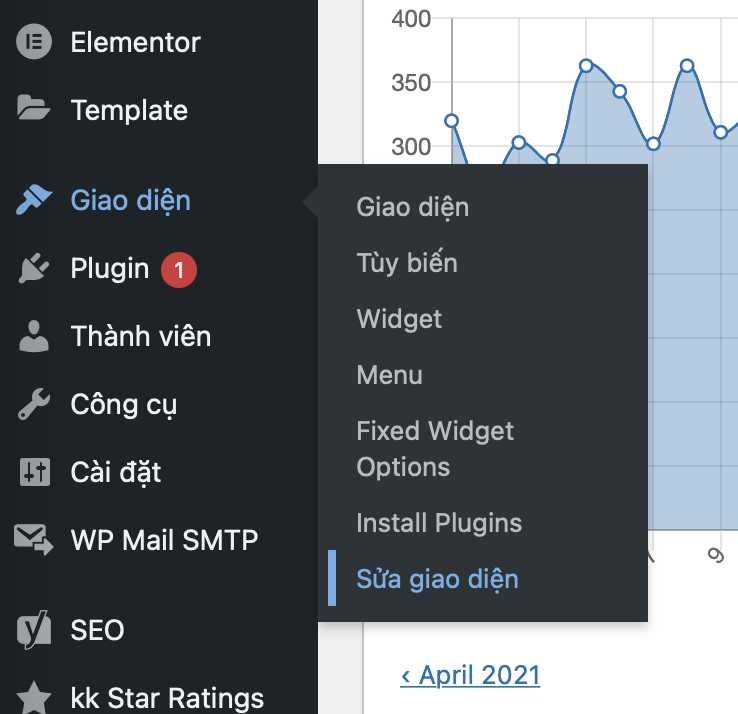
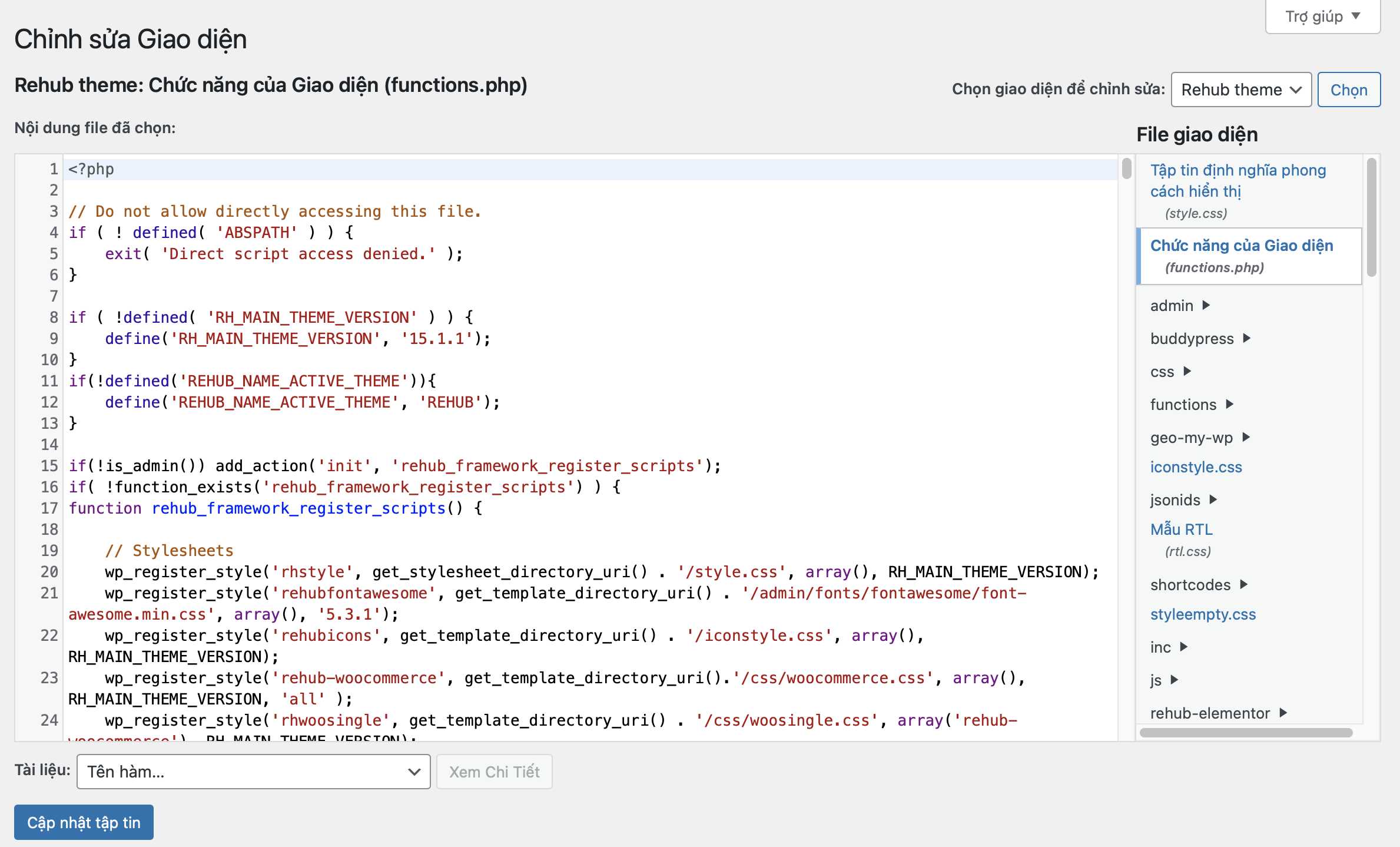
Bước 4. Thêm đoạn mã sau vào file functions.php, chọn vào Giao diện (Appearance) >> Sửa giao diện (Theme Editor)

Tiếp đến, chọn vào tập tin function.php để tiến hành chỉnh sửa.

function wosib_add_google_fonts() {
wp_register_style( 'googleFonts', ‘https://fonts.googleapis.com/css2?family=Antonio);
wp_enqueue_style( 'googleFonts');
}
add_action( 'wp_enqueue_scripts', 'mybh_add_google_fonts' );

Đừng quên nhấn nút Cập nhật tập tin để lưu lại các thay đổi.
Bước 5. Nếu bạn muốn thêm nhiều font chữ cho trang website của bạn thì có thể làm như sau:
function mybh_add_google_fonts() {
wp_register_style( 'googleFonts', 'https://fonts.googleapis.com/css?family=Roboto| Antonio’);
wp_enqueue_style( 'googleFonts');
}
add_action( 'wp_enqueue_scripts', 'mybh_add_google_fonts' );
Như vậy tôi đã thêm font Roboto và Antonio vào website rồi. Bạn mở file style.css trong chủ đề lên và dán đoạn mã vào kiểu như sau:
body {
font-family: ' Antonio’, sans-serif;
}
h1, h2, h3 {
font-family: 'Roboto', serif; }
Giải thích: Trong phần thẻ body {….} thì chọn mặc định font chữ trong phần thân website là Antonio. Trong thẻ h1, h2, h3 {….} là font cho các thẻ này là Roboto.
Việc thay đổi các font chữ WordPress là một ý tưởng hay giúp bạn cải thiện được thương hiệu cũng như trải nghiệm người dùng với các hành vì tốt hơn. Để chọn được một font phù hợp với chủ đề cũng như ngành hàng của mình không phải dễ dàng, bạn hãy tham khảo nhiều trang website khác nhau để chọn được font thích hợp nhất.
Font chữ đẹp thường được sử dụng trên WordPress
Nếu như bạn đang băn khoăn chưa biết nên chọn Font chứ nào dành cho trang web của mình, khi đó có thể tham khảo một vài gợi ý dưới đây. Một số Font chữ đẹp mà mình từng áp dụng trên site, bao gồm:
- Arial
- Roboto
- Quicksand
- Open Sans
- Muli
- Montserrat
- Segoe UI
Các Font này khá ổn và quan trọng hơn là nó không bị vỡ Font sau khi áp dụng lên trang WordPress, Muli là font chữ mà Damme.io đang sử dụng hiện tại.
Lời kết
Qua bài viết hướng dẫn thay đổi font chữ WordPress này thì mình tin chắc bạn có thể tự thực hiện được việc đổi font cho trang web của mình. Nếu như có câu hỏi hoặc góp ý nào khác dành cho bài viết thì đừng quên để lại lời bình của bạn ngay trong phần dưới đây.