Font chữ của website là một trong những yếu tố khá quan trọng để tạo sự thân thiện với người dùng, tăng tính chuyên nghiệp cũng như khả năng chốt đơn hàng của website bạn. Một font chữ đẹp và phù hợp sẽ giúp trang web trở nên thiện cảm với người dùng nhiều hơn. Với từng ngành sẽ có những font chữ phù hợp riêng.
Font chữ mặc định của website của bạn sau khi đã cài đặt thường không được như ý muốn vì nó có thể không phù hợp với ngành nghề hay không hỗ trợ Tiếng Việt,…
Việc đầu tiên bạn sẽ làm chính là chỉnh lại font chữ sao cho tối ưu nhất, tuy nhiên nếu như bạn chưa biết làm sao có thể thay đổi/chỉnh sửa các font chữ này trong WordPress? Hãy cùng mình tìm hiểu cách xử lý qua bài viết chỉnh font chữ trong WordPress ngay sau đây.
Font chữ WordPress là gì?
Đầu tiên mình sẽ giới thiệu sơ lược để các bạn hiểu rõ font chữ WordPress là gì?
- Nếu các bạn còn nhớ thì thời đi học, sinh viên chúng ta đã từng làm việc trên Word, Excel,… thì trong các phần mềm cũng thường xuyên phải thay đổi font chữ để có thể nhấn mạnh hay làm nổi bật một nội dung nào đó. Font chữ WordPress cũng tương tự như vậy, nó được người quản trị Website cài đặt trong khi soạn thảo nội dung và hiển thị dưới các dạng kiểu dáng chữ khi người đọc xem.
- Bạn cũng có thể hiểu Font chữ sẽ góp phần tạo nên điểm nhấn, nét đẹp cho nội dung trên website giúp người viết dễ dàng thể hiện được nội dung được tốt hơn, đồng thời giúp người đọc dễ dàng nắm nội dung chính và giảm sự nhàm chán khi xem.
Mỗi font chữ có một nét đẹp riêng, nó góp phần tạo nên nội dung trong hấp dẫn, cuốn hút hơn, tuy nhiên không phải ai cũng biết chuyển đổi các font chữ theo đúng ý của mình. Vì vậy hôm nay mình sẽ giới thiệu các cách thay đổi font chữ và tìm font phù hợp với nội dung, lĩnh vực, đối tượng khách hàng bạn muốn hướng tới.
Chỉnh Font chữ WordPress bằng Plugin
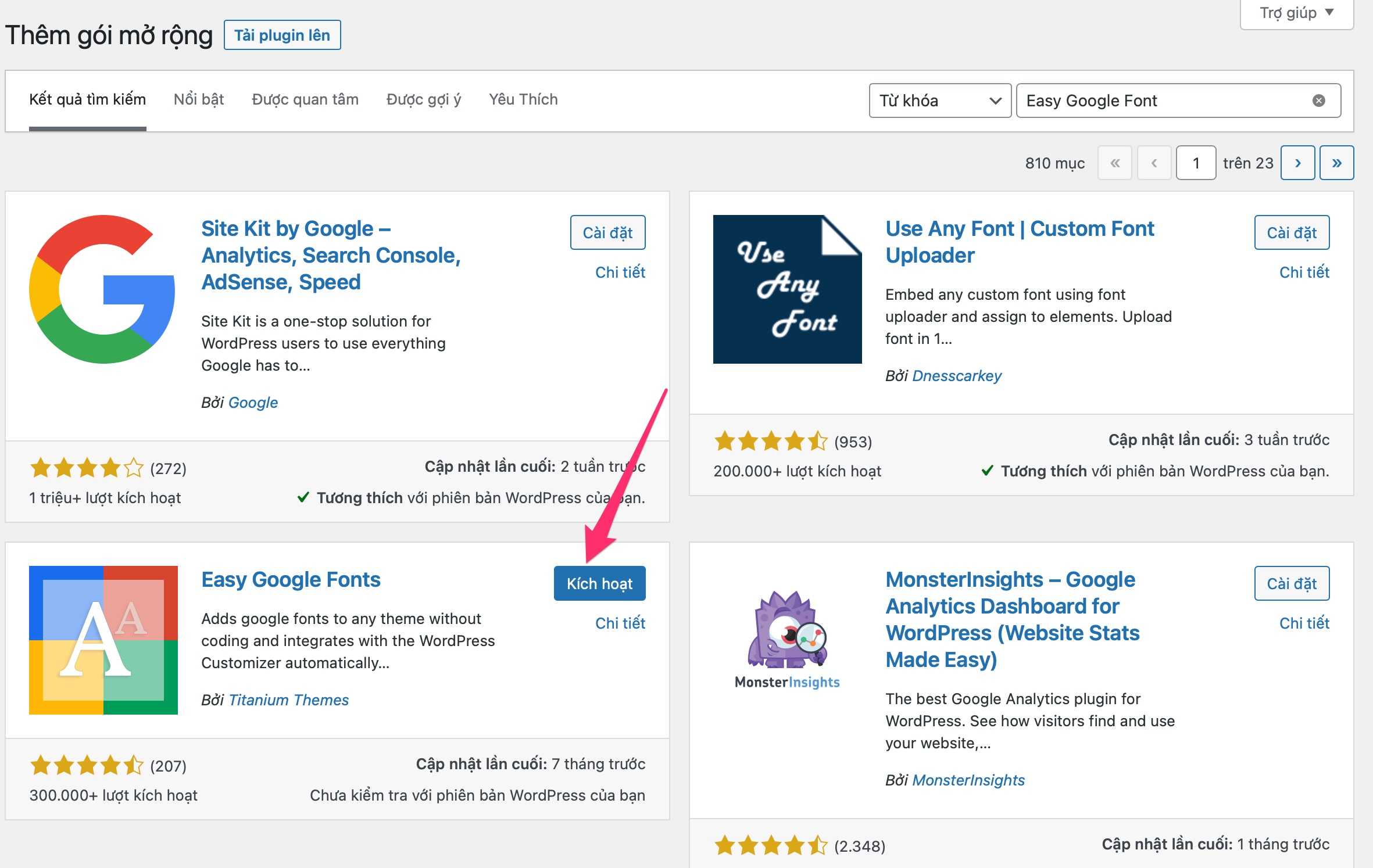
Cách 1: Bạn tiến hành đăng nhập vào phần quản trị web, đi đến Dashboard/Plugin/Add New và sau đó nhập “Easy Google Font” ở thanh tìm kiếm => Enter để tìm.

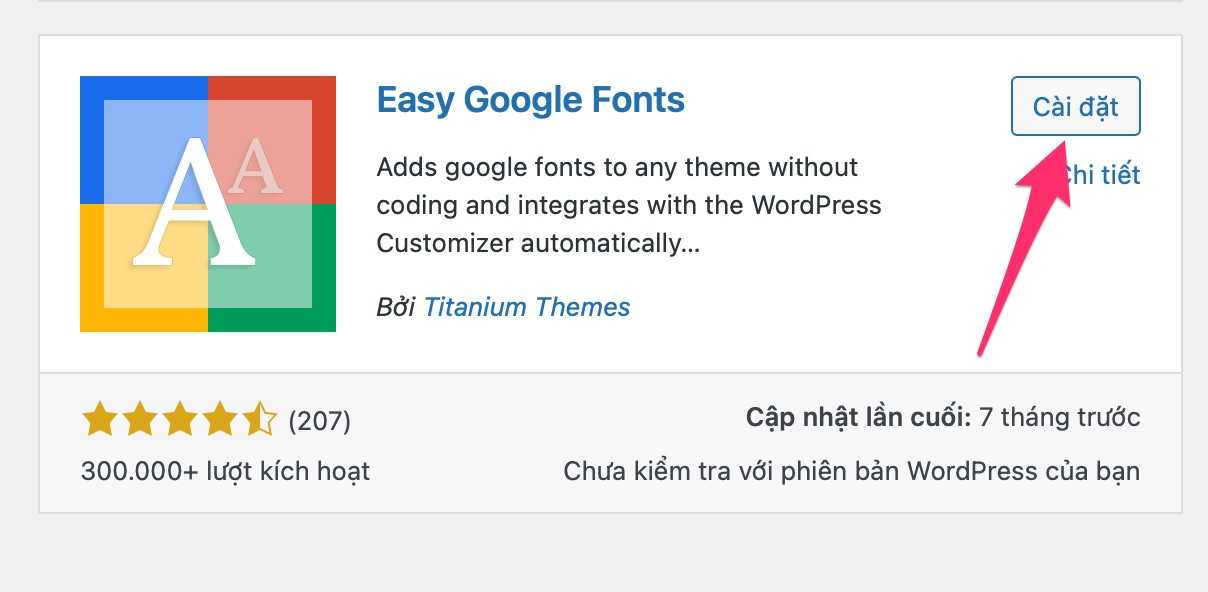
Sau khi chọn được Plugin thì ấn Install Now (Cài đặt) và nhấn Active (Kích hoạt) để tiến hành cài đặt.

Đây được đánh giá là plugin hỗ trợ tiếng Việt tốt và đa dạng font chữ đẹp trên WordPress nhờ đó bạn có thể lựa chọn, sáng tạo nhiều cách trình bày phù hợp nhất cho đối tượng đọc giả, khách hàng chính và điều đặc biệt hơn nữa là plugin này hầu như chạy tốt ở tất cả các theme.
Cách 2: Cách này là bạn tải trực tiếp Plugin từ máy tính lên trang web của mình, đầu tiên bạn tiến hành Download Plugin về máy tính sau đó giải nén. Truy cập vào quản trị web, tìm đến mục Plugin/Upload plugin chờ tải lên thành công thì chọn Activate plugin là hoàn tất. (Cách này hơi “dài dòng” nên bạn cứ áp dụng cách 1 là OK.)
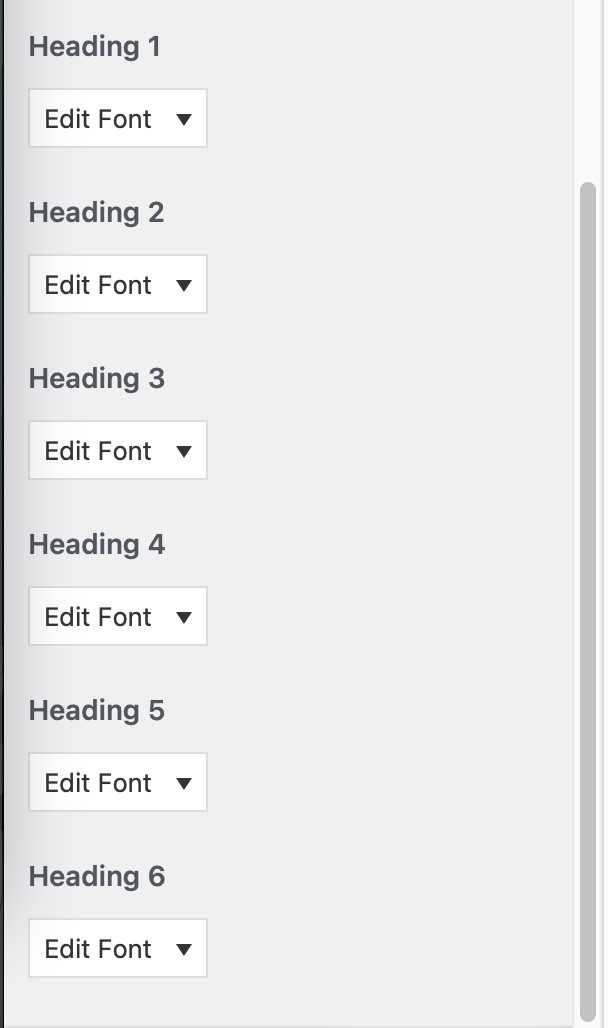
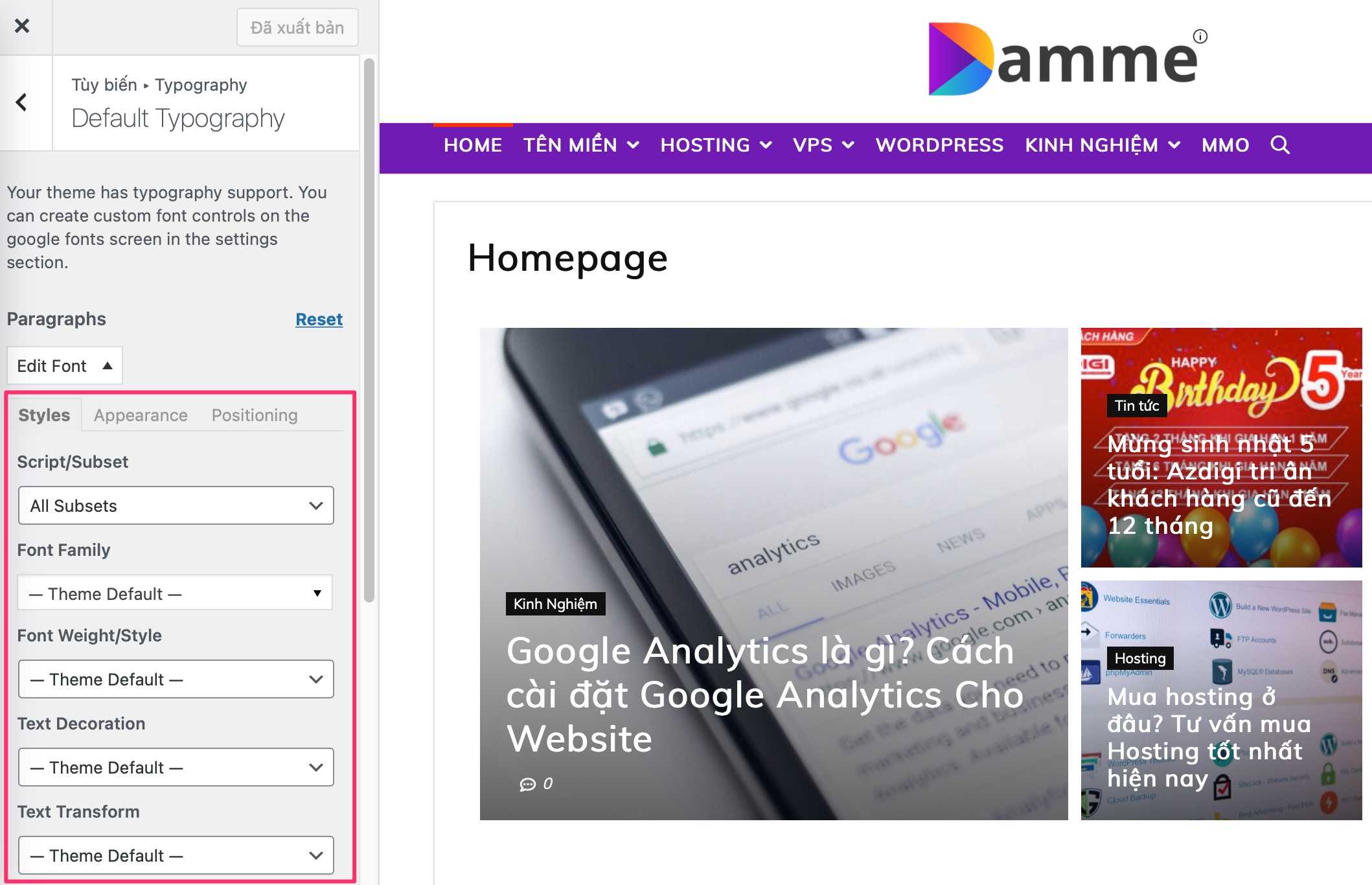
Sau khi kích hoạt plugin này, nó sẽ được tự động thêm vào phần Giao diện >> Tuỳ biến. Trong giao diện này, bạn sẽ thấy các phần chỉnh Font chữ cho Paragraph (hổ trợ thay đổi thẻ p, đoạn văn) và chỉnh font các thẻ Heading 1 tới Heading 6

Muốn chỉnh loại nào, bạn chỉ cần nhấn vào Edit Font.

Cụ thể về các thành phần này, mình sẽ tóm tắt nhanh như sau:
Styles
- Scripts/Subset: Cho phép bạn kiểu ngôn ngữ, ví dụ Vietnamese
- Font Family: Tên của font, plugin hổ trợ nhiều kiểu như Roboto, Open Sans,
- Font Weight: Tuỳ chỉnh độ đậm, nghiêng, với các trong khoảng 300, 400, 500, 600, 700
- Text Decoration: Hổ trợ chỉnh Underline (Gạch ở dưới), Line-through (gạch ở giữa), Overline (gạch phía trên đầu) và None (không thêm gì)
- Text Transform: Hổ trợ kiểu Uppercase (In hoa tất cả chữ), Capitalize (chỉ in hoa kí tự đầu của từ trong một đoạn),
- Lowercase (chữ bình thường)
Appereance
- Font Color: Thay đổi màu chữ
- Background Color: Thay đổi màu nền của thẻ
- Font Size: Thay đổi kích cỡ, được tính theo đơn vị px
- Line-height: Thay đổi chiều cao thẻ
- Letter Spacing: Chỉnh khoảng cách các kí tự
Positoning
- Margin: Chỉnh khoảng cách giữa các thẻ, theo các hướng trên, phải, dưới, và trái
- Padding: Hổ trợ chỉnh khoảng cách chữ và viền của nó
- Border: Thêm phần viền
- Border Radius: Chỉnh độ cong viền
- Display: Theo Block (tức mỗi thẻ chỉ chiếm 1 hàng) – Inline-block ( hổ trợ nhiều thẻ nằm cùng trên 1 hàng)
Hãy click vào mục Family và lựa chọn font chữ mình muốn hoặc điền font để tìm kiếm sau đó chọn Publish để hoàn tất.
Cách chỉnh Font chữ trong WordPress bằng thủ công
Đầu tiên thì bạn nên tìm hiểu các Font và lựa chọn cho mình một Font chữ ưng ý cho Website. Bạn có thể lên Google Fonts hay Typekit để tham khảo và lựa chọn Font phù hợp nhất.

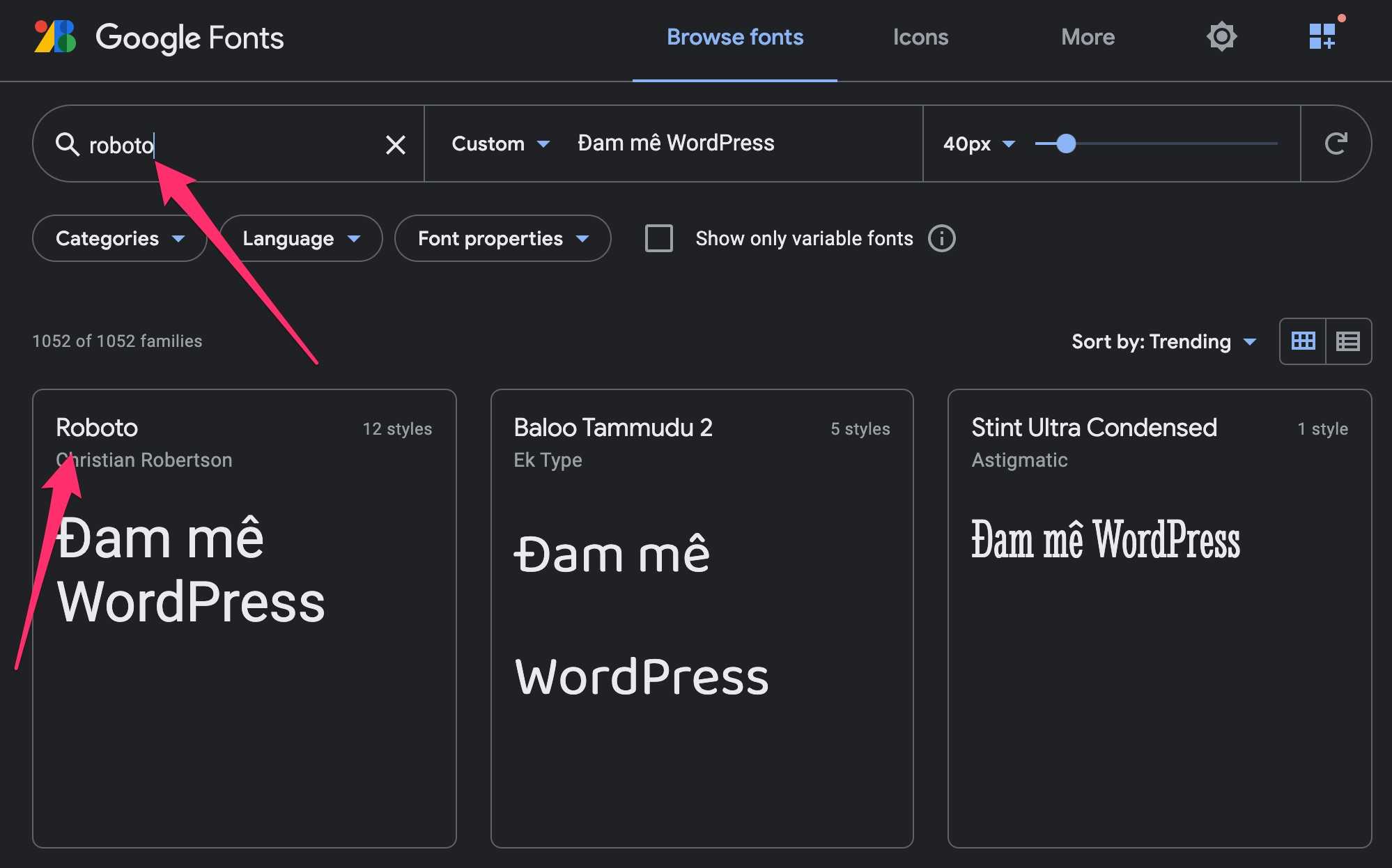
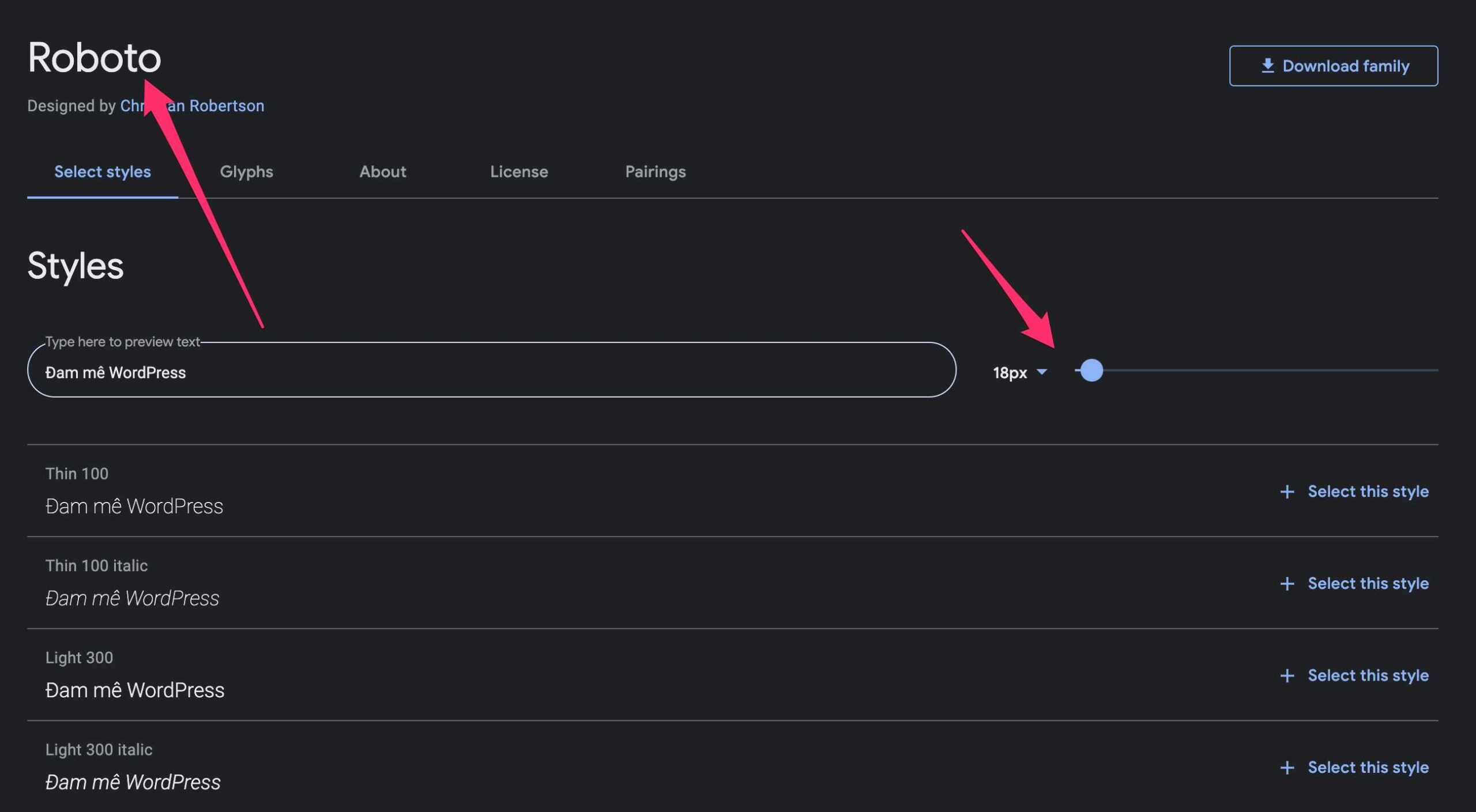
Truy cập vào Google Fonts bạn bắt đầu gõ một từ bất kì vào thanh tìm kiếm hệ thống sẽ xuất hiện một số mẫu font chữ tương ứng cho bạn lựa chọn. Trong trường hợp này, mình chọn Roboto font, tiến hành chỉnh kích thước phù hợp là 18px.

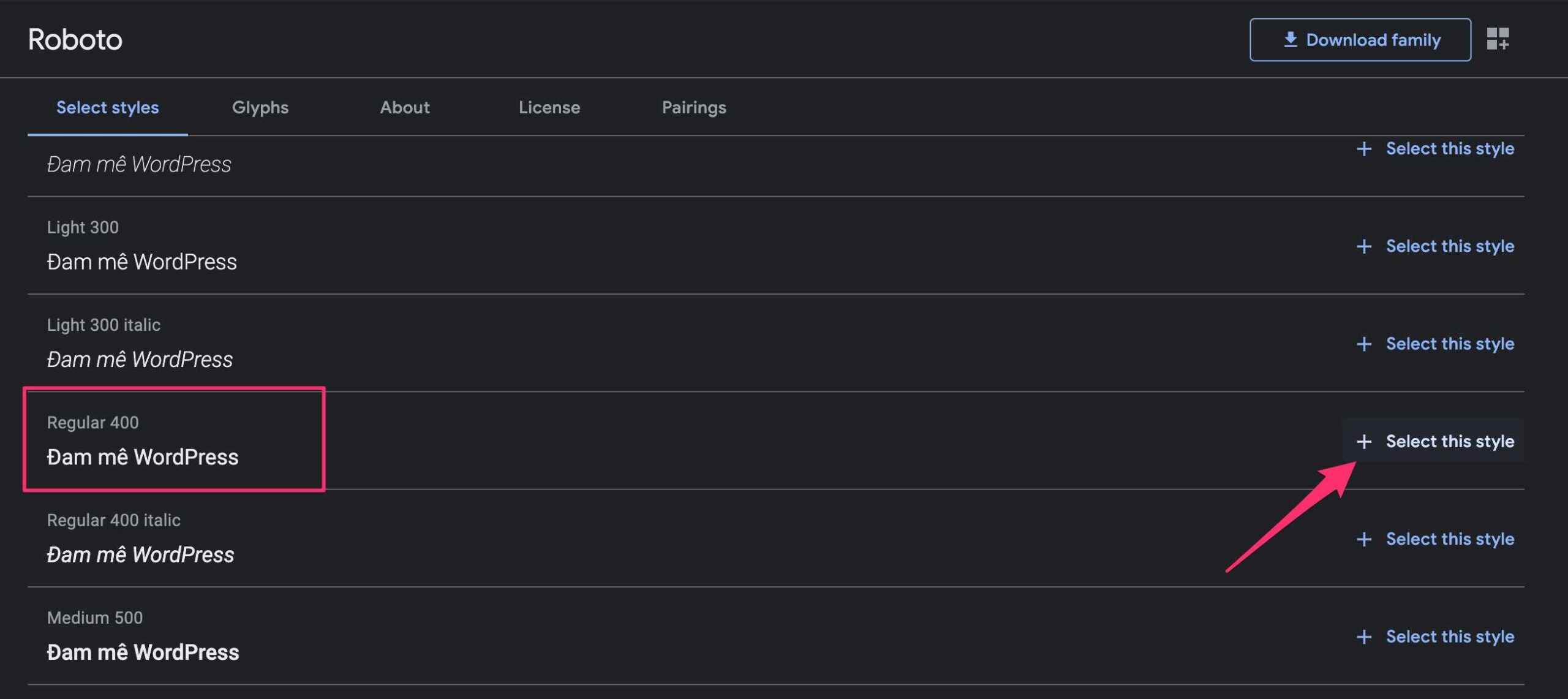
Tiếp đến, mình tìm kiểu phù hợp với góc thẩm mỹ của bản thân, trong trường hợp này thì Regular 400 là ổn nhất. Chọn vào Select this style

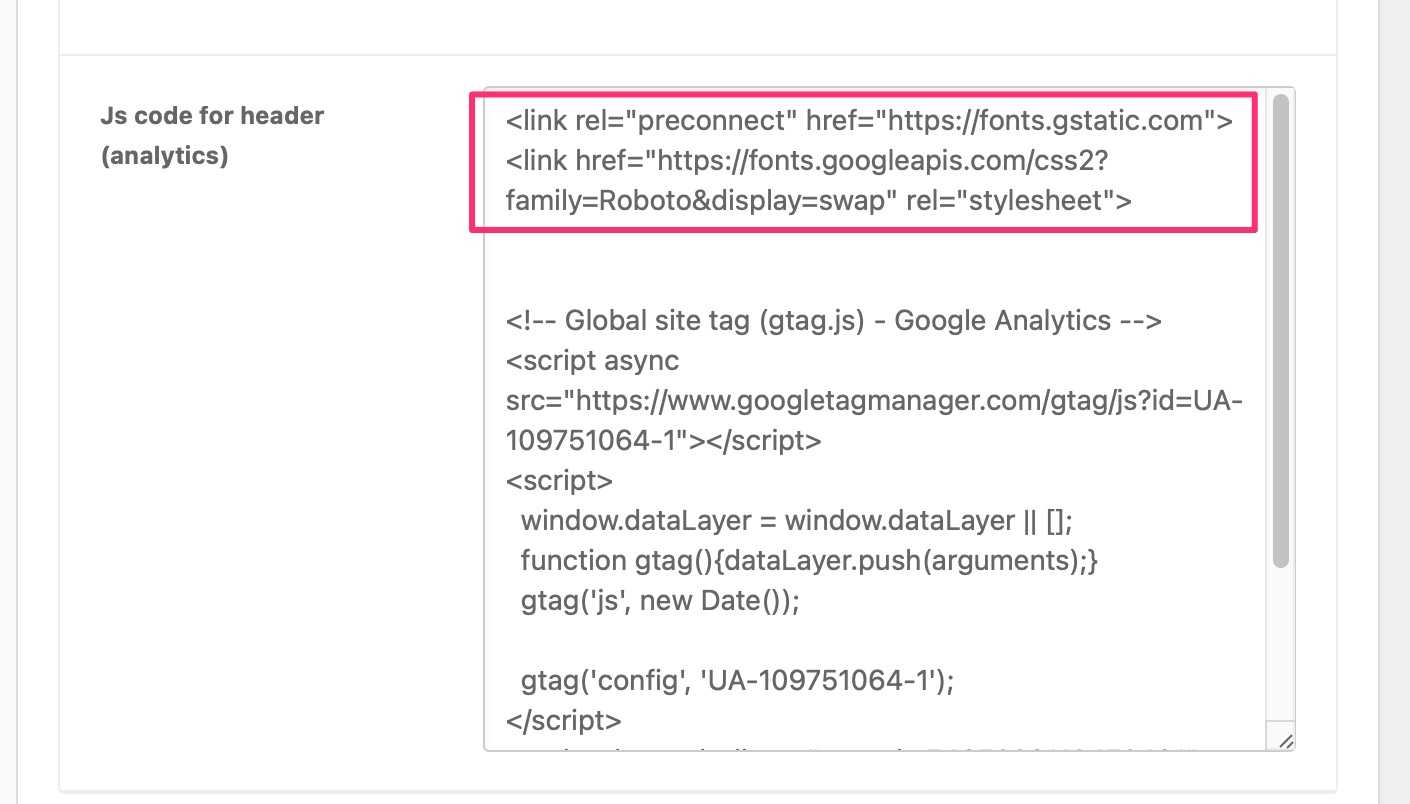
Ngay lập tức, góc phải màn hình sẽ hiện một số thông tin mã về font chữ bao gồm: Một mã nhúng JS và một mã tùy chỉnh CSS.
Mã nhúng JS, bạn chỉ cần chèn đoạn mã code ngắn vào Header WordPress. Bạn vào có thể chỉnh ở tập tin header trong theme (xem hướng dẫn tại đây) hoặc nếu theme của bạn có hỗ trợ phần thêm script header thì dán vào đó, sau khi dán đoạn mã gọi font vô và lưu lại.

Trong trường hợp bạn gặp khó khăn để thêm đoạn script này vào Header, khi đó có thể cài thêm Header & Footer WordPress plugin rồi thêm vào. Khá đơn giản!
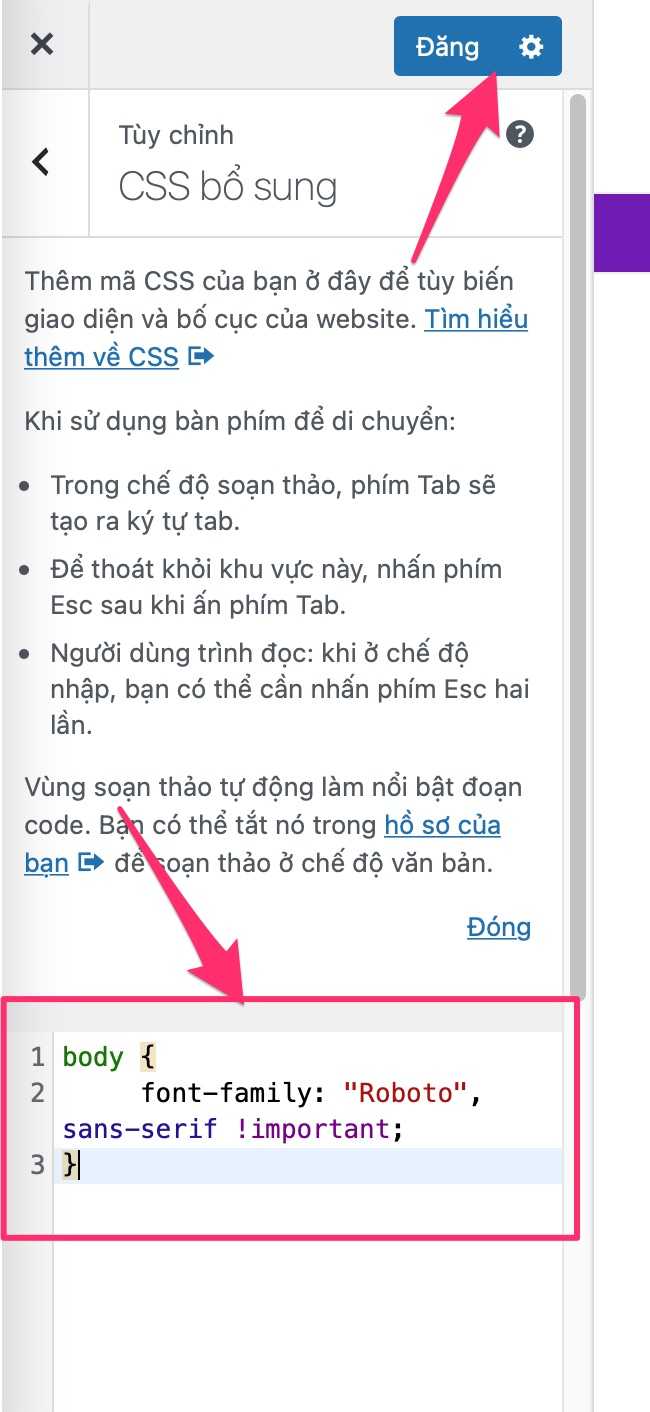
Tiếp theo bạn vô Customize (trong Theme) và bạn tìm đến phần Additional CSS và dán đoạn mã chọn loại font phù hợp vào.

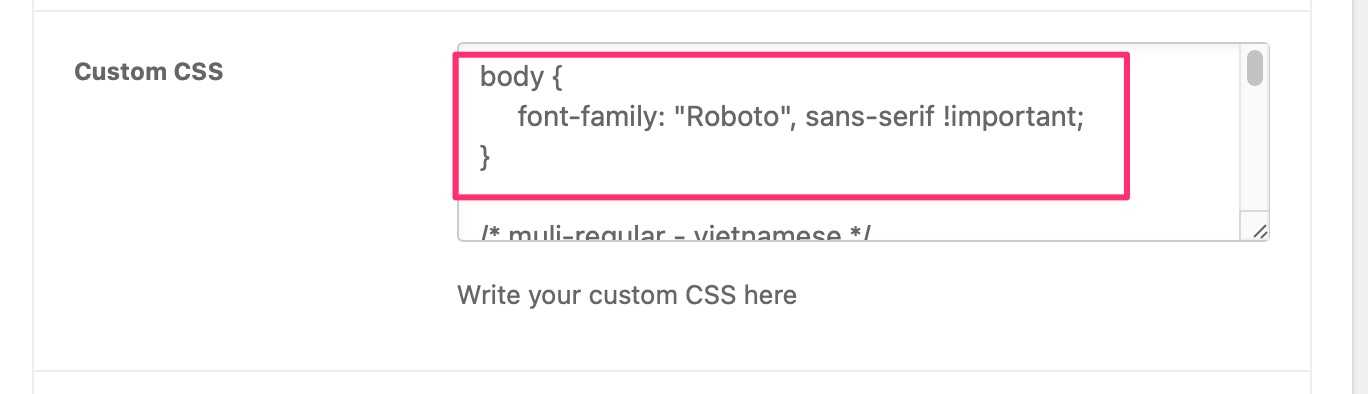
Hoặc có thể thêm và phần Custom CSS mà theme có hổ trợ. Rehub là theme mà mình đang sử dụng, nó có hổ trợ phần tuỳ chỉnh js và css nên rất tiện cho mình mỗi khi cần chỉnh sửa lại giao diện hoặc thêm tính năng cho trang web.

Ví dụ:
font-family: "loại font";
Nếu bạn muốn font chữ đó sử dụng cho toàn bộ trang website của bạn thì bạn hãy dán đoạn mã đó vào phần Body của theme nhé. Cú pháp như sau:
body {
Đoạn CSS tuỳ chỉnh Font chữ;
}
Đoạn code font chữ bạn chọn thường là: font-family: “Roboto”, sans-serif; }. Ví dụ mình chọn font Roboto, đoạn code dán vào sẽ như sau:
body {
font-family: "Roboto", sans-serif;
}
Bạn lưu ý: Nếu bạn không đổi được dù bạn đã thêm đoạn mã font vào, bạn hãy làm như sau: Thêm !important; ở phía sau dòng css, đây là cú pháp ép buộc ưu tiên cho font chữ này trước tiên.
body {
font-family: "Roboto", sans-serif !important;
}
Sau khi thêm như vậy Website của bạn đã có thể sử dụng và hiển thị font mới (không phải font nào cũng hỗ trợ tiếng việt đâu nhé, bạn nên chọn font phù hợp để hiển thị không bị lỗi).
Chỉnh Font chữ trực tiếp trên Page Builder
Hiện nay thì việc chỉnh sửa các font trở nên dễ dàng hơn bao giờ hết với các bạn sử dụng WordPress, vì trên các trình builder hiện nay đều hỗ trợ rất tốt và đa dạng các dạng font cho bạn lựa chọn như Divi Builder, Elementor, Beaver Builder, Themify, Visual composer,… đã tích hợp nhiều font cho bạn sử dụng và chọn lựa một cách rõ ràng và trực quan. Bạn có thể chỉnh trực tiếp trong từng phần, từng chức năng trong nó
Mỗi trình builder để có những cách chỉnh khác nhau, kho dữ liệu font cũng khác nhau, nhiều ít khác nhau nhưng đa phần chỉnh đều khá giống nhau, Với Divi builder thì nó gần như toàn bộ theme trên Google hiện nay, có thêm các chức năng chiều cao font chữ, màu chữ, đổ bóng, chữ nổi,… khá hay tuy nhiên bạn là người mới thì nó khá phức tạp và rắc rối khi dùng nó, bởi nó có quá nhiều chức năng là bạn rối và chả biết chỉnh ra sao luôn.
Elementor là một trình builder khá đơn giản với nhiều font để bạn lựa chọn, bạn có thể thử sử dụng nó, đối với người mới bắt đầu cũng không khó để làm quen và lựa chọn đâu.
Một số Font chữ đẹp thường dùng trong wordpress
- Arial (đây gần như là font mặc định trong WordPress)
- Roboto (font này có nhiều dạng font con, hiển thị, nhưng có những nét rất mảnh và đẹp có độ dày như 100, 200, 300, 500, 700)
- Open Sans (Font này bạn có thể cân nhắc thêm)
- Quicksands
- Muli
Ngoài ra còn một số font khác khá đẹp tôi sẽ cập nhật thêm cho bạn sau…
Lưu ý: Khi bạn sử dụng Google Font thì thường website của bạn sẻ load chậm hơn, vậy nên bạn cần nên để chế độ tải chậm Lazy-loading hoặc tải không đồng bộ css, hay để nó dưới chân footer.
Làm sao biết được Font chữ của Website khác đang sử dụng là gì?
Trong quá trình tìm kiếm thông tin, bạn vô tình thấy một font chữ rất lôi cuốn và phù hợp với dự án của mình. Bạn chỉ muốn mang ngay font chữ đó vào trong trang web đang phát triển. Vậy là sao để nhận biết đó là font gì? Khá đơn giản thôi! Tất cả bạn cần chỉ là một trình duyệt Chrome và kết nối Internet.
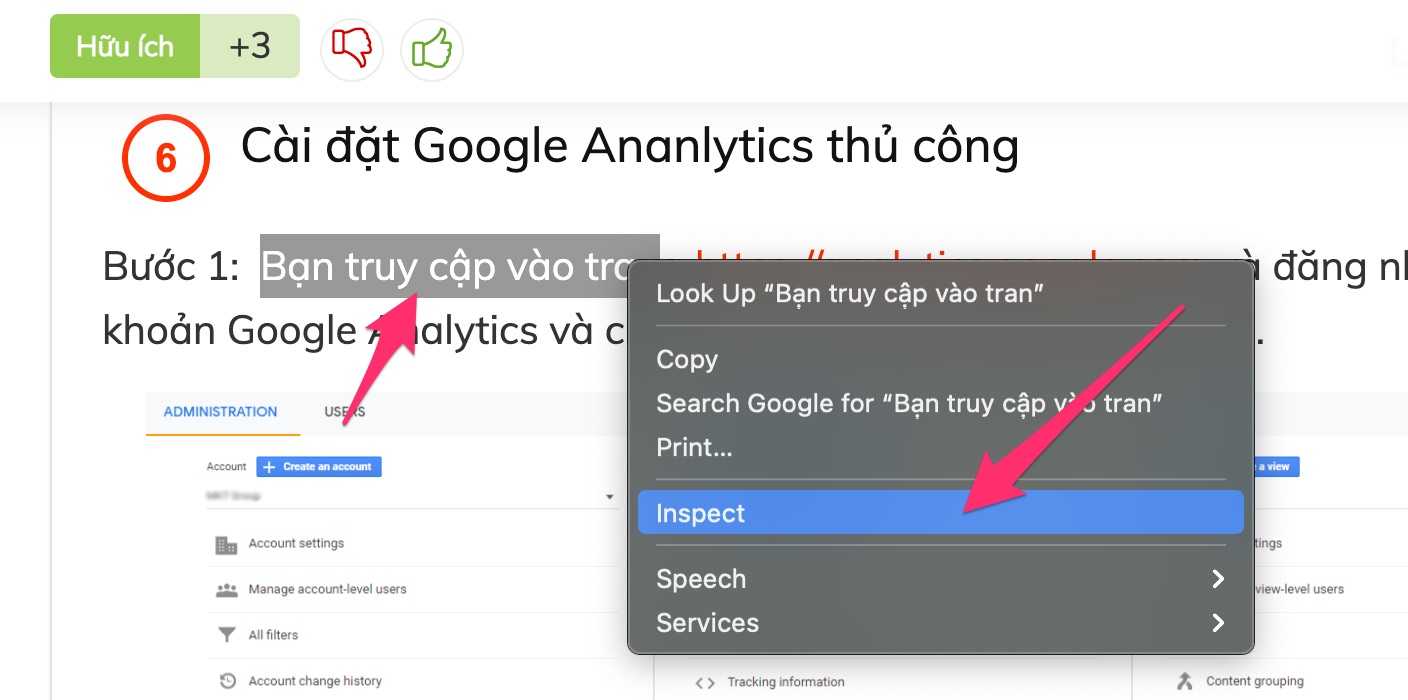
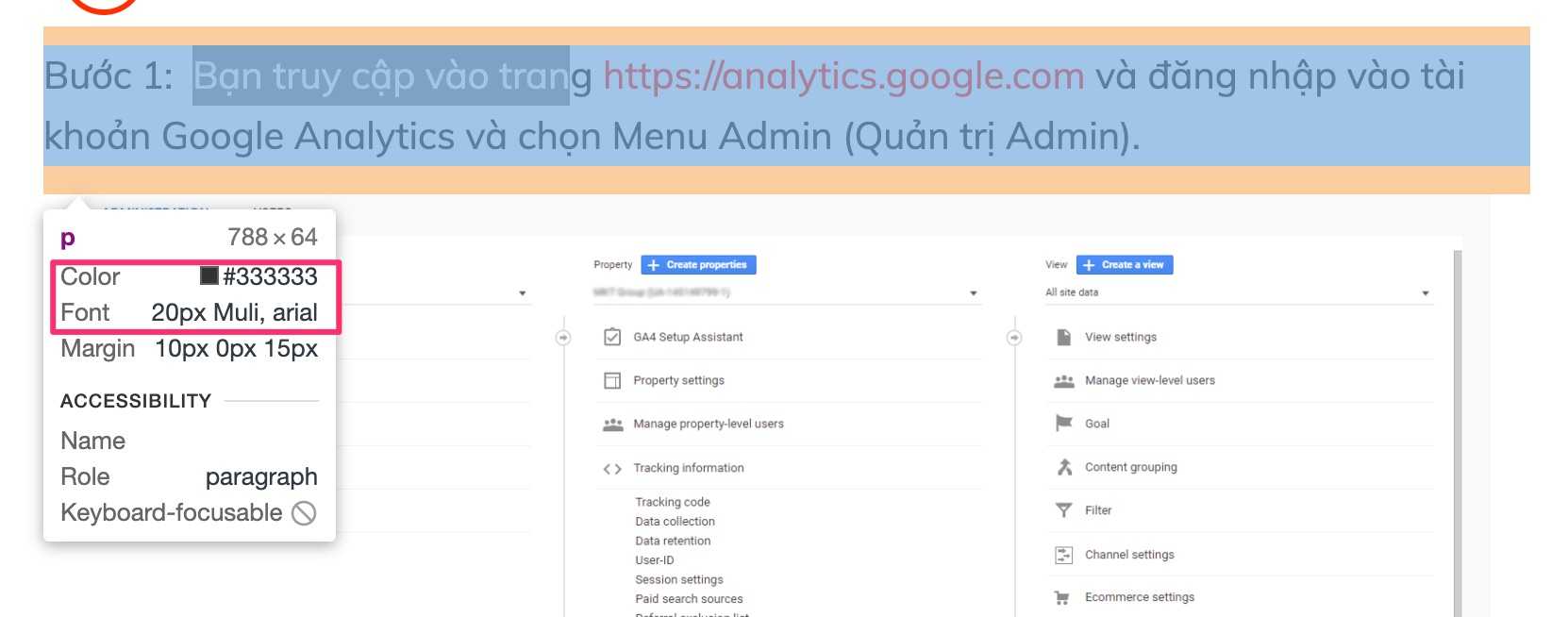
Bây giờ, mở Chrome lên rồi truy cập vào trang web mà bạn đang muốn biết font chữ mà họ đang sử dụng. Nhấn chuột phải vào dòng văn bản/nội dung của web site rồi chọn Inspect.

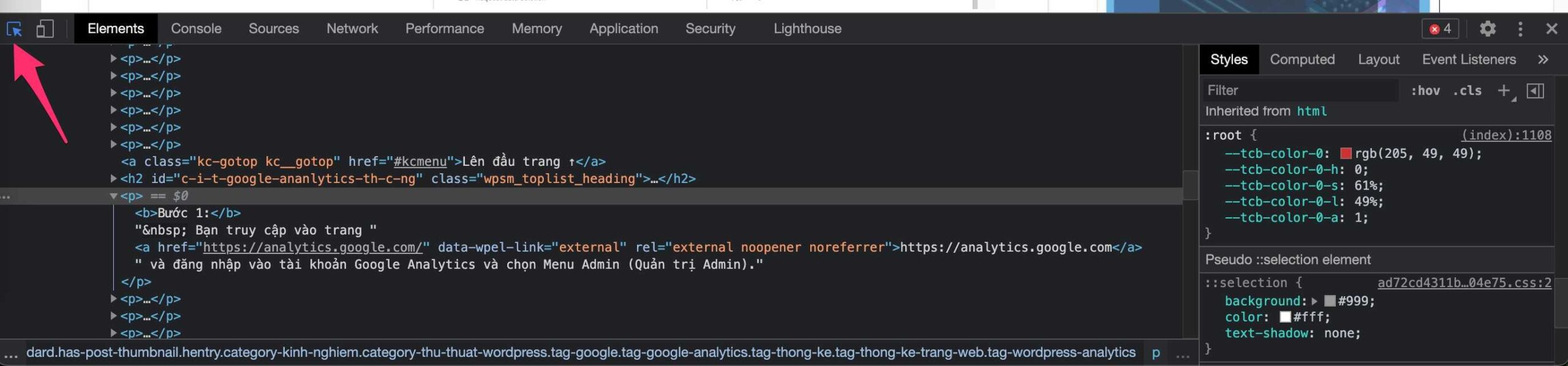
Khi đó, màn hình máy tính sẽ hiển thị một giao diện ở phía dưới màn hình. Hãy click vào biểu tượng con trỏ góc trên cùng bên trái.

Bây giờ, bạn chỉ cần di chuyển vào đoạn văn bản cần biết chúng đang sử dụng font gì là được.

Trong trường hợp này, font chữ đang sử dụng là Muli và với kích thước là 20px.
Thực tế, để tuỳ chỉnh font chữ này cho trang Damme.io, mình đã phải thực hiện khá nhiều bước theo hướng dẫn của nhà phát triển Rehub theme để tối ưu website, cụ thể hướng dẫn tại đây.
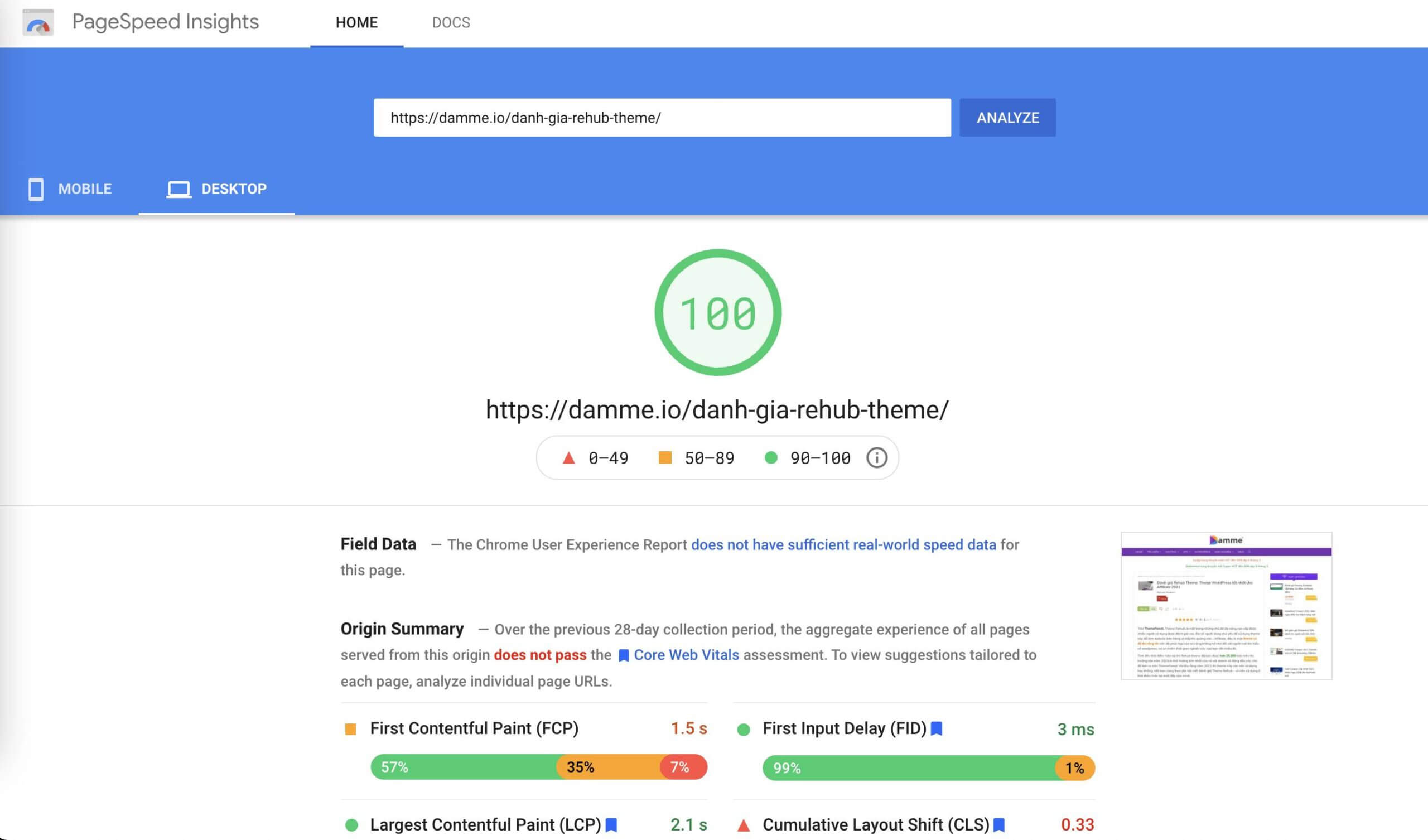
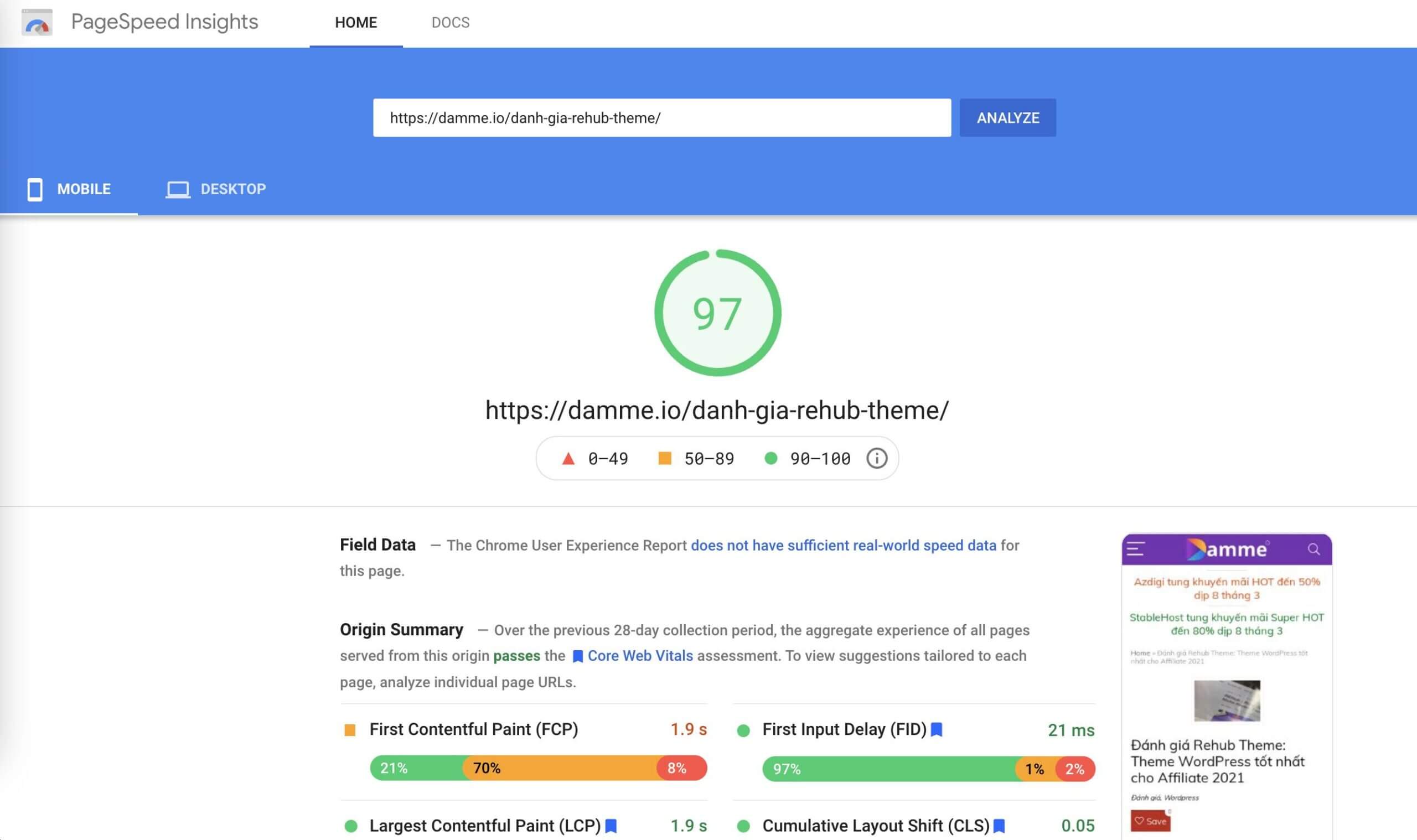
Đoạn code trên đã được thêm vào phần tuỳ chình CSS của theme cũng như một số thiết lập khác. Nhờ đó mà điểm của DamMe.io hiện đang rất tốt trên trang PageSpeed Insights của Google.
Có thể điểm của DamMe.io hiện không còn được như hình dưới, do gần đây mình vừa thêm code quảng cáo Adsense vào.


Lời khuyên: Để tối ưu tốt nhất cho website, bạn nên tham khảo cách tuỳ chỉnh font, css, hoặc js từ nhà phát triển theme đang sử dụng.
Lời kết
Khi muốn xây dựng một website có tính trải nghiệm cao cho người dùng, chắc chắn việc lựa chọn của Font chữ khác nhau sẽ trở nên hữu ích cho bạn đấy.
Hy vọng bài viết về cách chỉnh font chữ trong WordPress của mình sẽ giúp ích được cho bạn và nếu có thắc mắc hay gặp vấn đề trong vấn đề chỉnh font chữ trong website, hãy comment ngay phía dưới bài viết nhé!









![Stablehost tung giảm giá trọn đời 60% gói Starter và Pro [09/2018]](https://damme.io/wp-content/uploads/2018/09/stablehost6009.jpg)

Chào admin ạ, blog em cũng sài theme rehub luôn nhưng mà chữ văn bản bài viết hơi nhỏ chỉ có 12px thôi, vậy em nên làm cách nào để thay đổi kích thước chữ cho lớn hơn vì google seach console báo lỗi chữ quá nhỏ và các phần tử quá gần nhau và màn hình lớn chữ nhỏ ạ. cảm ơn!
Bạn có thể thay đổi Font chữ to hơn bằng cách vào Theme Option của Rehub >> Font Option. Rồi kéo xuống phía dưới cùng sẽ thấy dòng Set body font size, bạn set là 18 hoặc 20 nhé…