Tiếp tục với series ngôn ngữ lập trình website, hôm nay mình sẽ tiếp tục chia sẻ về các kiến thức cũng như kinh nghiệm về CSS là gì, một công thức mã khá thú vị làm cho trang website của bạn trở nên sinh động và đẹp mắt hơn rất nhiều. Bài này mình sẽ giúp các bạn biết CSS và tổng quan về CSS từ cơ bản đến nâng cao mà bạn có thể dễ hình dung hơn về nó để thiết kế hoặc chỉnh sửa lại trang web.
CSS là gì?
CSS là chữ viết tắt của từ Cascading Style Sheets – Một trong các loại ngôn ngữ lập trình Website nâng cao, nó thường được dùng để tạo ra các điểm nhấn, một kiểu đánh dấu trong HTML để lập trình ra 1 website ấn tượng hơn. Bạn có thể hiểu một cách đơn giản như sau:
Nếu HTML là các đoạn mã code đóng vai trò tạo nên bố cục như tiêu đề, nội dung, các loại bản tính,… trên website thì CSS lại đóng vai trò nhấn mạnh tạo nên sự phong phú, chuyên nghiệp hơn cho nội dung như đổi màu trang, màu chữ, tạo hiệu ứng,… giúp phần trình bày trên website trở nên hấp dẫn hơn trong mắt người đọc.
Trên lý thuyết có thể có hoặc không có CSS cũng không ảnh hưởng gì, nhưng khi đó website của bạn chỉ chứa nội dung mà không hề có một điểm nhấn nào hoặc màu sắc sẽ khiến chúng trở nên nhàm chán.
Ưu điểm của CSS
Nếu bạn để ý sẽ nhận ra rất nhiều ưu điểm của CSS, ví dụ như 1 website không có CSS thì chỉ hiện thị nội dung trắng đen nhìn không chỉ không bắt mắt mà còn gây rối cho người đọc và nhàm chán khi chúng ta nhìn thấy cảm giác không còn muốn xem nội dung đó nữa.
Ngược lại khi bạn thêm các đoạn mã CSS một cách hợp lý, làm cho bố cục bài viết trên website sẽ trở nên rõ ràng hơn, làm cho nó có điểm nhấn hơn thì người đọc dễ dàng tiếp nhận thông tin mà bạn muốn truyền tải tới họ. Đó là về mặt người dùng, còn về phía những người lập trình viên thì sao, với họ CSS cũng đóng vai trò hết sức quan trọng, giúp quản lý website dễ dàng hơn.
- CSS giúp bạn dễ dàng lập trình nội dung mình muốn thể hiện trên một file khác, nhờ đó bạn hoàn toàn có thể tạo ra những bố cục hay phong cách trình bày theo ý mình trước khi tích hợp vào chúng vào file HTML. Điều này sẽ giúp cho các đoạn mã code HTML trong website được bố trí rõ ràng và nhất đồng thời giúp bạn dễ quản lý hay sửa đổi sau này.
- Khi tích hợp CSS vào HTML bạn không cần phải trình bày lập đi lập lại các đoạn mô tả cho từng phần như trước đây. Từ đó giúp bạn chủ động hơn và tiết kiệm một khoản thời gian nhất định, đoạn code lúc này cũng được rút ngắn lại giúp bạn quản lý hay sữa lỗi (nếu có) dễ dàng hơn và cũng hạn chế các lỗi không đáng có với những đoạn code dài.
- CSS giúp bạn tạo ra vô số styles (phong cách) trên cùng một trang web, nên khả năng sáng tạo và thu hút thị giác của người dùng là vô hạn.
- Mã nguồn của website cũng sẽ được viết logic, gọn gàng, trật tự hơn. Nhờ CSS mà nội dung trang web sẽ được tách bạch với cấu trúc, bố cục hiển thị. Nhờ đó quá trình cập nhật nội dung nhanh chóng và dễ dàng hơn, tránh làm rối mã đoạn HTML.
- CSS có khả năng tạo ra nhiều hiệu ứng, thiết kế bố cục phong phú, tùy vào khả năng sáng tạo của người lập trình viên từ đó có thể tạo ra nhiều kiểu dáng cho nhiều trang web khác nhau tránh trùng lặp, nhàm chán.
Cấu trúc của một đoạn CSS
Một đoạn CSS bao gồm 4 phần căn bản như sau:
- vùng chọn {
- thuộc tính : giá trị;
- thuộc tính : giá trị;
- …..
}
Nghĩa là khi bắt đầu viết đoạn mã CSS bạn sẽ bắt đầu từ vùng chọn, tiếp đó là các thuộc tính và giá trị, chúng được nằm trong dấu {…}.
Mỗi thuộc tính sẽ luôn được gán cho một giá trị riêng, giá trị này có thể nằm trong danh sách có sẵn của CSS hoặc dạng số, khi kết thúc của một giá trị và thuộc tính bạn phải kết thúc lệnh bằng dấu chấm phẩy (;), giữa thuộc tính và giá trị phải có dấu hai chấm (:).
Trong 1 vùng chọn bạn có thể tạo ra vô số thuộc tính và giá trị cho đoạn mã của mình.
CSS hoạt động như thế nào?
Để sử dụng tốt CSS, bạn nên biết những từ tiếng anh căn bản vì trong CSS sử dụng cấu trúc tiếng anh (kiến thức bổ trợ).
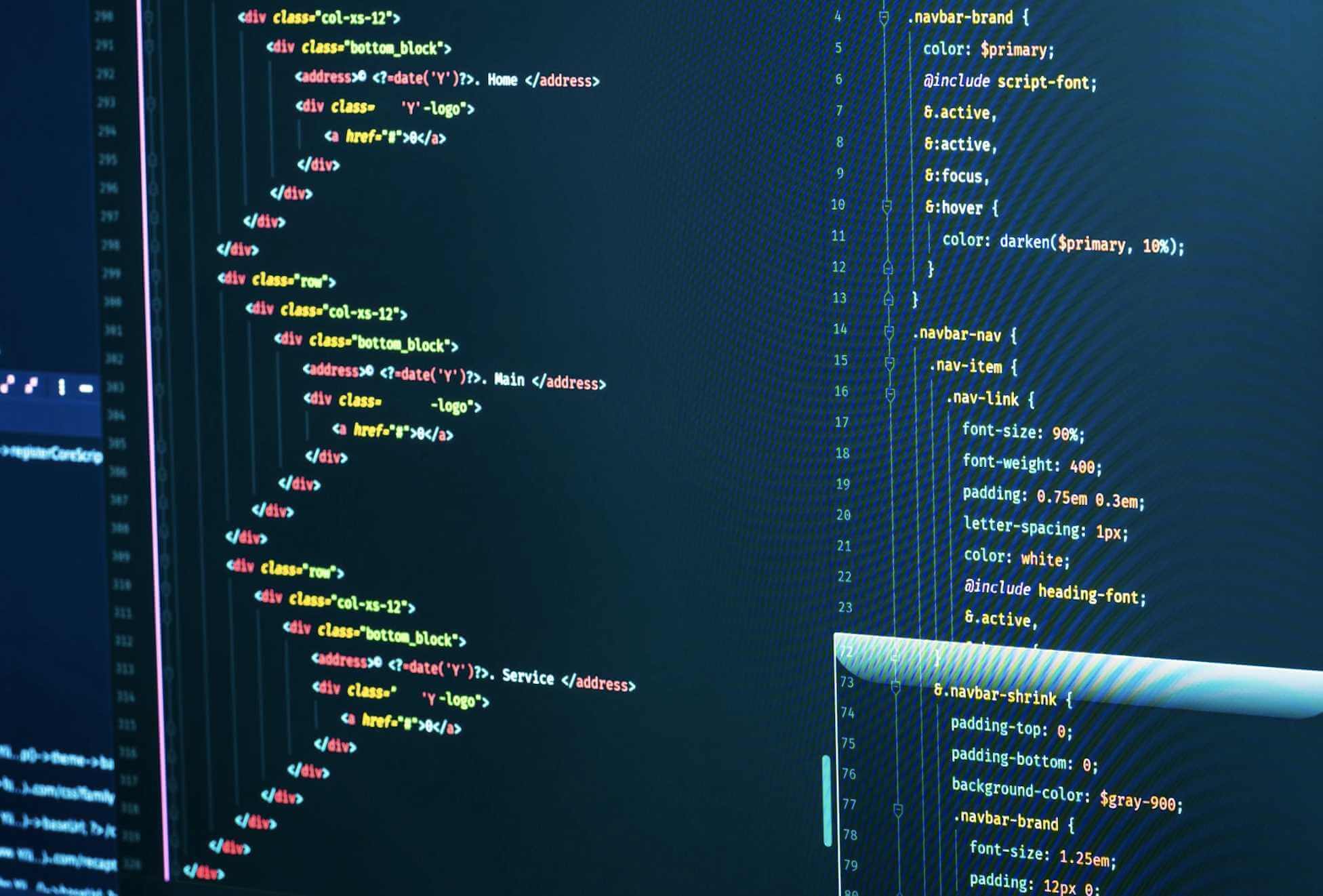
Nếu HTML dùng để xuất dữ liệu thô thì CSS dùng để xuất nội dung theo bố cục mà người dùng sẽ nhìn thấy. Những màu sắc nổi bật, hình ảnh cảnh nền, hiệu ứng hay những đoạn văn động biến hóa,… tất cả là nhờ các đoạn mã CSS. Vậy CSS hoạt động như thế nào?
Nói một cách đơn giản và dễ hiểu, CSS hoạt động dựa vào việc gán các thuộc tính khác nhau cho các thẻ HTML, có thể được sử dụng cho thẻ đơn, nhiều thẻ, toàn bộ nội dung, hoặc nhiều nội dung trên web.
Cách chúng CSS và Website
Bạn có thể thực hiện viết các đoạn mã CSS trực tiếp trên web hoặc là viết trên trình HTML. Tuy nhiên việc viết trên HTML có ưu điểm là không ảnh hưởng đến website của bạn khi gặp lỗi, nhưng sau khi làm xong việc nhúng đoạn code này lên web ra sao?
Hiện tại, để nhúng CSS vào Website có 3 cách căn bản như sau:
- Inline CSS – Là hình thức nhúng trực tiếp vào nội dung HTML bằng thẻ <style> </style>.
- Internal CSS – Là bạn có thể tạo thẻ <style> bên trong thẻ <head> của tài liệu HTML sau đó thêm mã CSS.
- External CSS – Là dùng thẻ <link> tất nhiên là trước đó bạn cần chuẩn bị một file .css sau đó nhúng vào tài liệu HTML vào website thông qua cặp thẻ <link>.
Đọc thì nó hơi mơ hồ thế thôi bạn chỉ cần bắt tay và viết sẽ thấy được sự đơn giản của CSS như thế nào thôi! Bạn có thể dễ dàng học tập cũng như hiểu rõ hơn về ngôn ngữ này.
Chỉ cần vài phút tìm kiếm là bạn sẽ tìm thấy các tài liệu hướng dẫn khắp mọi nơi và hoàn toàn miễn phí, quan trọng hơn nó có một công động cực kỳ đông đảo và lớn nơi chia sẻ và giải đáp mọi thắc mắc của bạn cũng như cho bạn những kiến thức thú vị.
Bạn có biết…
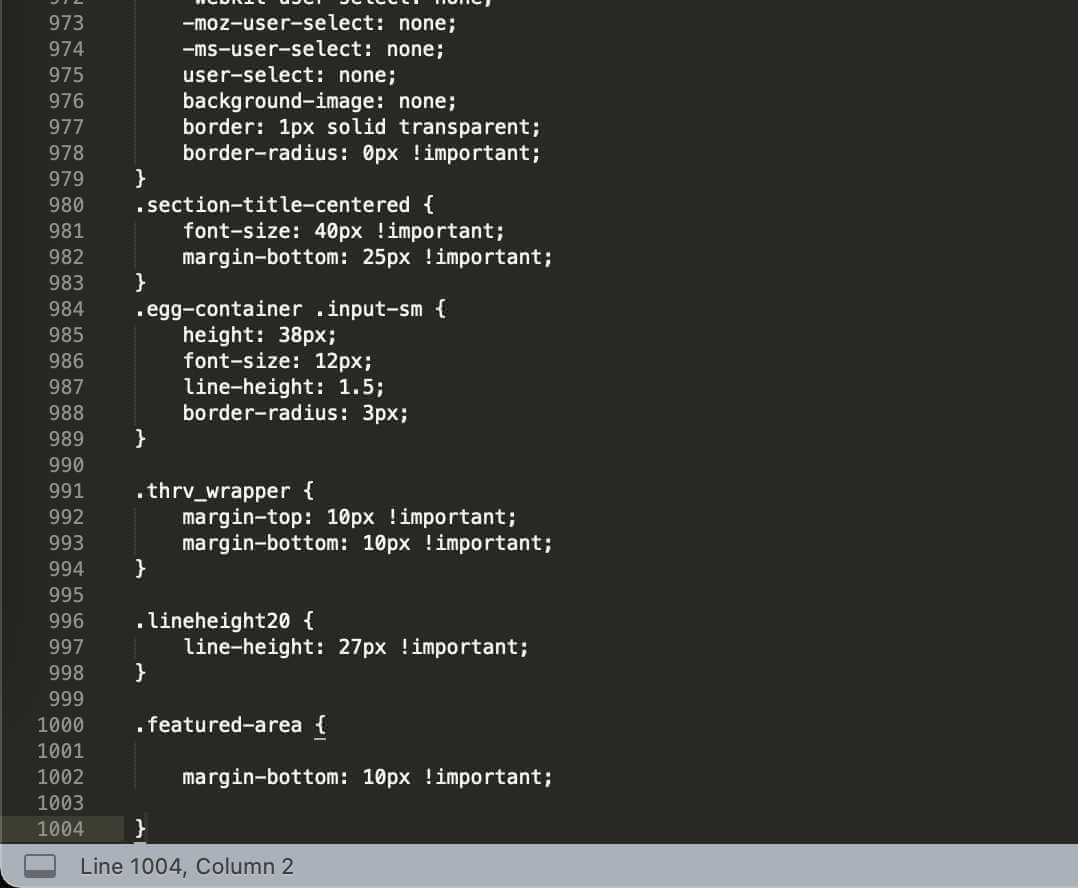
DamMe.io là trang web được xây dựng trên WordPress và dùng Rehub Theme. Để có được giao diện như hiện nay, mình đã tuỳ chỉnh hơn 1000 dòng CSS. Sau một thời gian tối ưu về cả phần CSS và Code, hiện mình rất hài lòng về những gì đang được trang bị trên DamMe.io cũng như giao diện của nó.
Lời kết
Như vậy mình đã chia sẻ một số kiến thức về CSS mà bạn nên biết khi tìm hiểu về nó, chắc chắn chỉ với một thời gian ngắn tìm hiểu và thực hành thì bạn sẽ biết được cách hoạt động của nó thôi! Hy vọng nội dụng bài viết này sẽ giúp ích được cho bạn và nếu bạn có ý kiến hay đang thắc mắc ở phần nào đừng ngại hãy comment dưới bài viết bạn nhé!
Theo Mr. Tiến